В последние месяцы среди сеошников и веб-маркетологов только и разговоров, что про Core Web Vitals («основные веб-показатели»). Это поведенческие метрики, которые оценивают скорость загрузки и удобство пользования веб-страницами. В составе сигналов Page Experience («удобства страницы») они становятся важным фактором ранжирования с середины июня 2021 года.
Теперь для успешной оптимизации следует включать проверку Core Web Vitals в регулярные SEO-аудиты. Для удобства SE Ranking добавил отчет по этим показателям в инструмент анализа сайта – так вы сразу сможете оценить общую ситуацию на отсканированных страницах и понять, над какими аспектами работать в первую очередь.
Для начала давайте разберемся, что такое Core Web Vitals и как они могут изменить распределение сил в поиске.
Удобство страницы как новый приоритет Google
Google обещает, что изменение не будет радикальным и действие новых алгоритмов в полной мере проявится только через несколько месяцев после обновления. Однако важно понять, что поисковая система движется в сторону поведенческих факторов и обеспечения удобного UX (пользовательского опыта), и анализировать свой сайт, учитывая эти факторы.
- Core Web Vitals («основные веб-показатели»): Largest Contentful Paint («самый большой фрагмент контента»), First Input Delay («задержка первого введения») и Cumulative Layout Shift («совокупное смещение верстки»). Эти метрики отвечают за скорость загрузки первого экрана, интерактивность страницы и ее визуальную стабильность. Далее мы опишем их более подробно.
- Оптимизация под мобильные устройства. Google давно взял курс на приоритетность мобильного просмотра. Индексация сайтов начинается с их мобильной версии, поэтому верстка обязательно должна быть адаптирована под различные портативные устройства.
- Безопасный просмотр. Алгоритм Safe Browsing обнаруживает опасный или обманчивый контент, чтобы защитить пользователей от фишинга или других угроз.
- Защищенный протокол HTTPS. Сайты, которые открываются по HTTP-соединению, или HTTPS-сайты, содержащие отдельные файлы, доступные по HTTP, считаются опасными и теряют свои позиции в поиске.
- Отсутствие навязчивой всплывающей рекламы. Если всплывающие окна появляются неожиданно для посетителей сайта или занимают слишком большую часть экрана, они негативно влияют на ранжирование. Это не касается всплывающих окон, созданных по требованию закона.
Что принципиально нового в Core Web Vitals и как измерять и улучшать эти показатели? Давайте выяснять.
Самый большой фрагмент контента на странице
Largest Contentful Paint (LCP), по сути, является мерилом скорости загрузки, но вместо загрузки полной веб-страницы оценивается то, как быстро открывается и наполняется первый экран (первая доступная посетителям часть страницы). Само название этой метрики – «самый большой фрагмент контента» – отвечает за наибольший элемент на первом экране страницы. Это может быть изображение, видео, текст или иной блок контента.
Наверное, вы не раз замечали, как на странице подгружается хедер и/или заголовок, а появления картинки под названием надо ждать немного дольше. Собственно, эту задержку и измеряет LCP.
Что влияет на этот показатель?
- Время ответа сервера. В свою очередь он зависит от провайдера хостинга, выбранной системы управления контентом, подключенных баз данных и т. п.
- Файлы JavaScript і CSS, блокирующие рендеринг (визуализацию страницы). Когда браузер загружает страницу, он считывает HTML-файл и из него – все ресурсы JavaScript и CSS, которые отвечают за интерактивные элементы и стили. Эти ресурсы могут перегружать браузер, приостанавливая процесс наполнения страницы.
- Имеющиеся на странице ресурсы. Кроме файлов кода, большие по размеру изображения или видео могут также замедлять загрузку.
- Тип рендеринга: на стороне сервера или клиента (браузера). Когда рендеринг осуществляется непосредственно браузером, это способствует более быстрой загрузке, тогда как предыдущий рендеринг на сервере может приводить к более медленной загрузке. Но здесь не все так просто, ведь медленный рендеринг на стороне сервера обычно является лучшим выбором для поисковой оптимизации, ведь так поисковикам легче понять контент страницы.
Как проверить LCP?
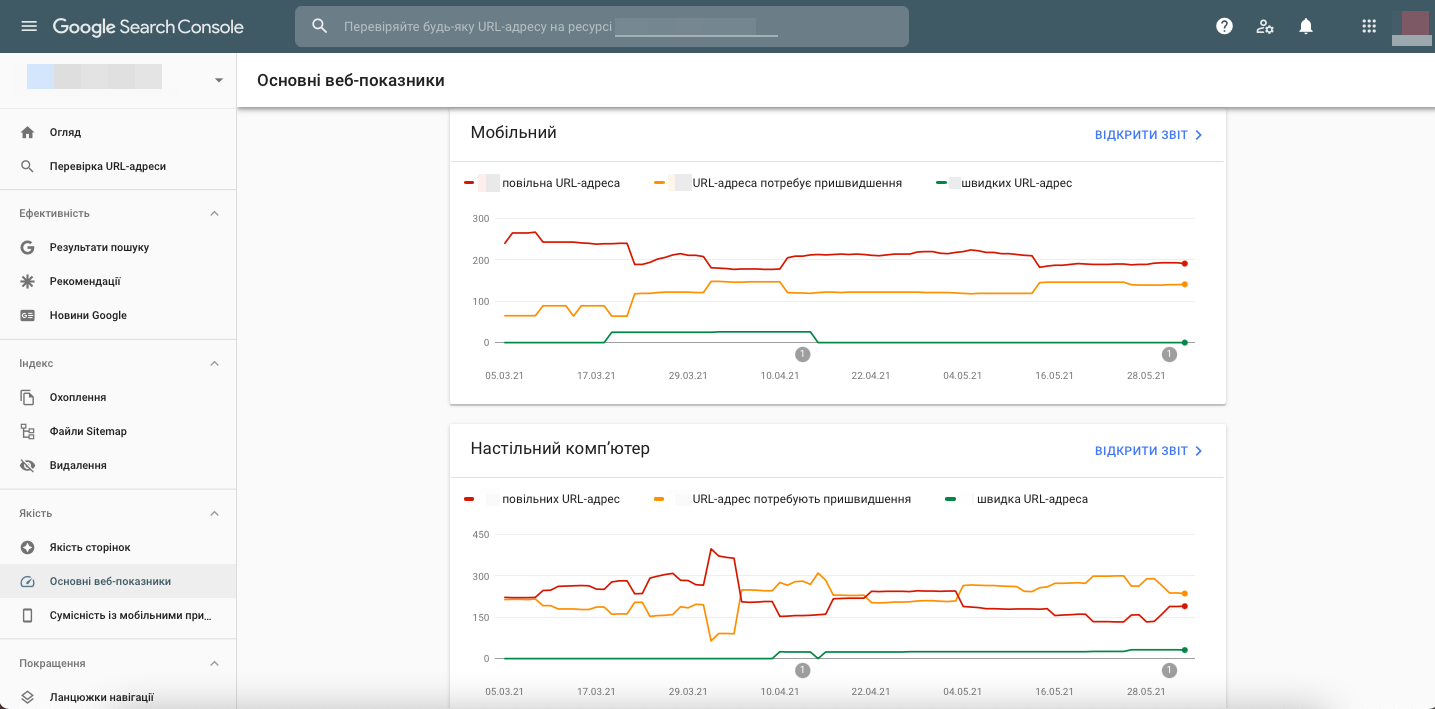
Вы можете проверить показатели Core Web Vitals в Google Search Console. Для этого перейдите в раздел «Качество» и «Основные веб-показатели»:

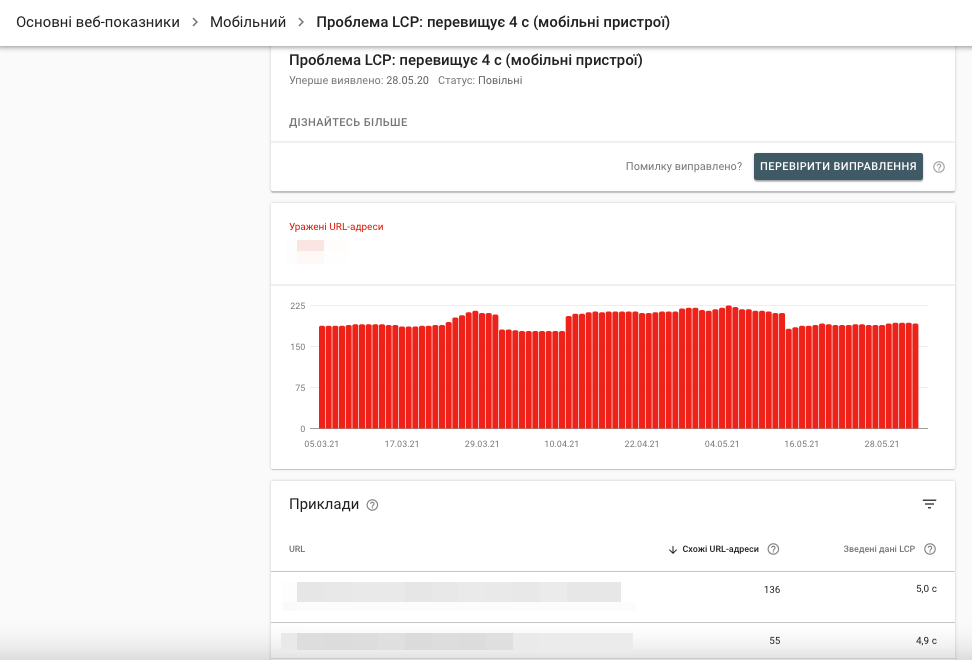
Сервис группирует все страницы сайта по трем уровням: от критических показателей загрузки до требующих улучшения и удовлетворительных. Нажав на найденные проблемные URL-адреса, вы увидите график выявления страниц с плохой оценкой LCP и примеры таких страниц. Отталкиваясь от этих данных, можно улучшать конкретные URL своего сайта.

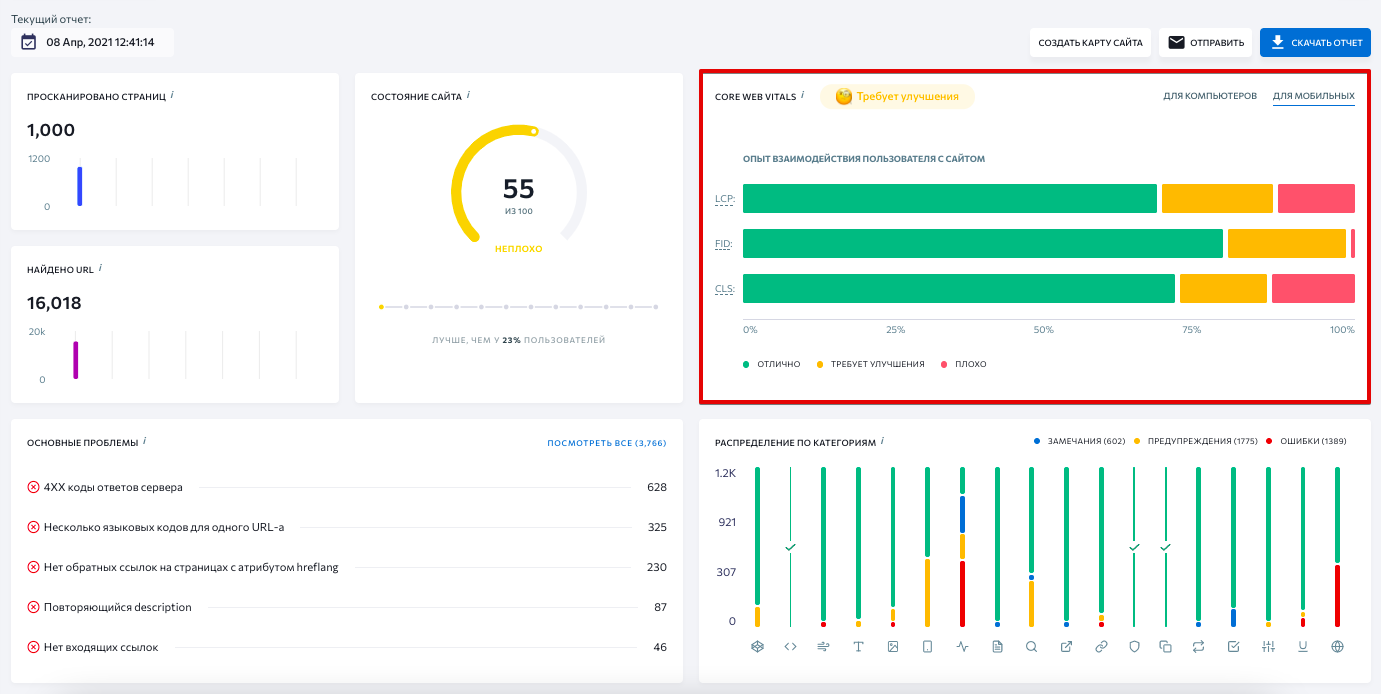
Чтобы сразу оценить все страницы сайта, лучше пользоваться SEO-инструментами. К примеру, в аудите сайта SE Ranking вам доступен обзор параметров Core Web Vitals:

В обзорном разделе аудита можно сразу увидеть общее время ответа сервера, количество редиректов и другие параметры, которые влияют на LCP. И в целом оценить состояние сайта и наиболее критические проблемы.
Как улучшить LCP?
К улучшению показателя LCP надо подходить комплексно, ведь много различных факторов влияют на скорость отображения первого экрана. Ускорить процесс загрузки страниц вам помогут:
- Выбор хостинга. Качество хостинга – условие стабильной работы сайта и быстрой загрузки. Если вы пользуетесь экономным вариантом общего на несколько ресурсов сервера и при этом ваш сайт масштабируется, содержит много разного контента или получает много трафика – вам надо срочно улучшить условия хостинга. Всегда лучше выбирать выделенный сервер, а также компромиссный вариант виртуального частного сервера.
- CDN. Если ваш сайт нацелен на аудиторию из разных частей света, следует использовать сеть доставки контента (CDN) – она распределяет нагрузку между несколькими серверными центрами в различных локациях, ускоряя время ответа сервера.
- Минификация кода. Это может показаться незначительным, но удаление всех лишних кусков кода (вплоть до лишних пробелов) способно улучшить ситуацию с загрузкой страницы. Существуют автоматизированные решения для минификации типа UglifyJS.
- Оптимизация изображений. Визуальный контент – один из «тяжелых» на веб-страницах. Поэтому несжатые изображения, гифки и видео могут существенно замедлить загрузку. Используйте инструменты компрессии и указывайте несколько пропорций под различные разрешения экрана.
- Контроль за перенаправлениями. Если на сайте настроены целые цепочки редиректов, они могут задерживать ответ сервера.
- Аудит плагинов. Задействованные плагины тоже могут сказаться на скорости загрузки, поэтому регулярно проверяйте их обновление и не используют ли они устаревшие версии PHP.
- Тестирование на разных устройствах. Важно понимать статистику посещения вашего сайта и тестировать страницы в соответствии с самыми популярными устройствами и типами соединения.
Все эти аспекты работы над сайтом не только улучшают оценку LCP, но и в целом влияют на то, как функционирует сайт и насколько удобно им пользоваться. Выполняя эти меры, вы, вероятно, добьетесь не только улучшения параметра LCP, но и FID (о котором ниже), а также многих других поведенческих факторов, например, показателя отказов.
Задержка интерактивности
First Input Delay (FID) определяет, как быстро веб-страница готова к взаимодействию, то есть через какое время после перехода на страницу можно использовать кликабельные элементы, заполнять формы и прочее. С вами, наверное, случалось такое, что нажатие на кнопку на сайте не приводило к ожидаемому результату сразу, и надо было ждать, пока она станет активной. Это и есть задержка первого ввода.

Пример того, как нажатие на кнопку далеко не сразу приводит к нужному действию
Как проверить FID?
Показатель FID напрямую зависит от реального взаимодействия пользователей, поэтому его нельзя симулировать в искусственной среде. Существуют специальные JavaScript-библиотеки для измерения FID, но для понимания ситуации лучше пользоваться инструментами мониторинга реальных пользователей (real user monitoring, RUM). Сам Google проверяет сайты с точки зрения среднестатистических устройств и далеко не лучшего интернет-соединения – чтобы охватить различных пользователей.
Оценка задержки первого ввода для одной и той же страницы будет отличаться в каждом отдельном случае, ведь все зависит от конкретного устройства, на котором открывается страница, и конкретных действий пользователя, который может кликать по интерактивным или неинтерактивным элементам с непредсказуемой частотой.
Один из лучших источников данных для оценки Core Web Vitals – отчет Chrome User Experience. Он собирает данные реальных пользователей (которые синхронизировали историю поиска на всех девайсах и согласились на сбор статистики) за последние 28 дней. Пользовательская статистика из отчета Chrome User Experience доступна в различных сервисах Google: PageSpeed Insights, Search Console, Data Studio.
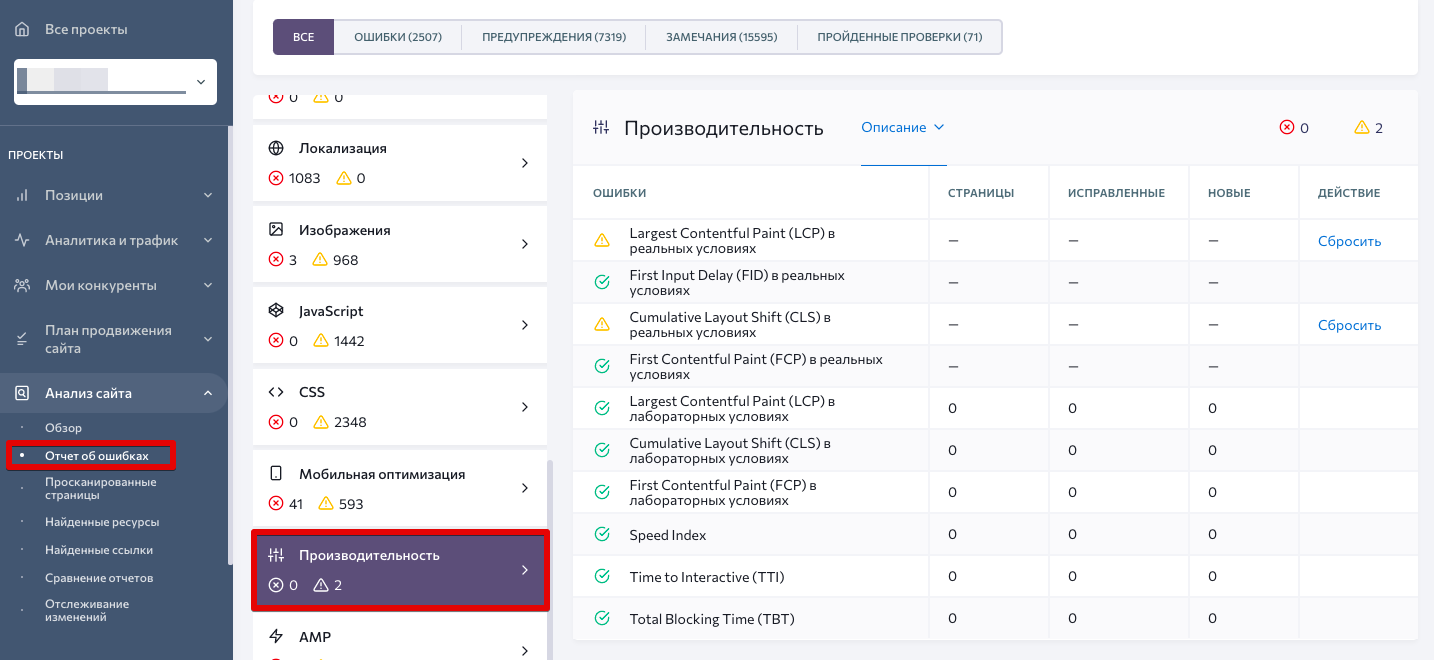
SE Ranking тоже инкорпорирует данные Chrome User Experience. Кроме просмотра данных, вы можете перейти в подраздел отчета, где указаны ошибки, и посмотреть детальный анализ Core Web Vitals:

Заметьте, что показатели, выявленные в лабораторных условиях, могут отличаться от взятых из поведения реальных пользователей. Данные реального взаимодействия важнее, ведь речь идет о том, чтобы страницы сайта были максимально удобны для посетителей.
Если вы знаете о проблеме с определенным показателем и принимаете меры для ее исправления, в инструменте SE Ranking можете сравнить результаты по количеству исправленных и новых ошибок. Кроме того, в анализе сайта собраны дополнительные метрики, касающиеся скорости загрузки: Time To Interactive – за какой промежуток времени вся страница становится интерактивной, Total Blocking Time – «заблокированное» время, когда первый элемент уже подгрузился, но со страницей взаимодействовать еще нельзя.
Как улучшить FID?
Мероприятия по улучшению LCP, описанные выше, касаются и FID. Кроме того, для минимизации задержки первого ввода можно задействовать асинхронную загрузку ресурсов: определить, какие элементы сразу запрашиваются сервером, но могут подгрузиться позже.
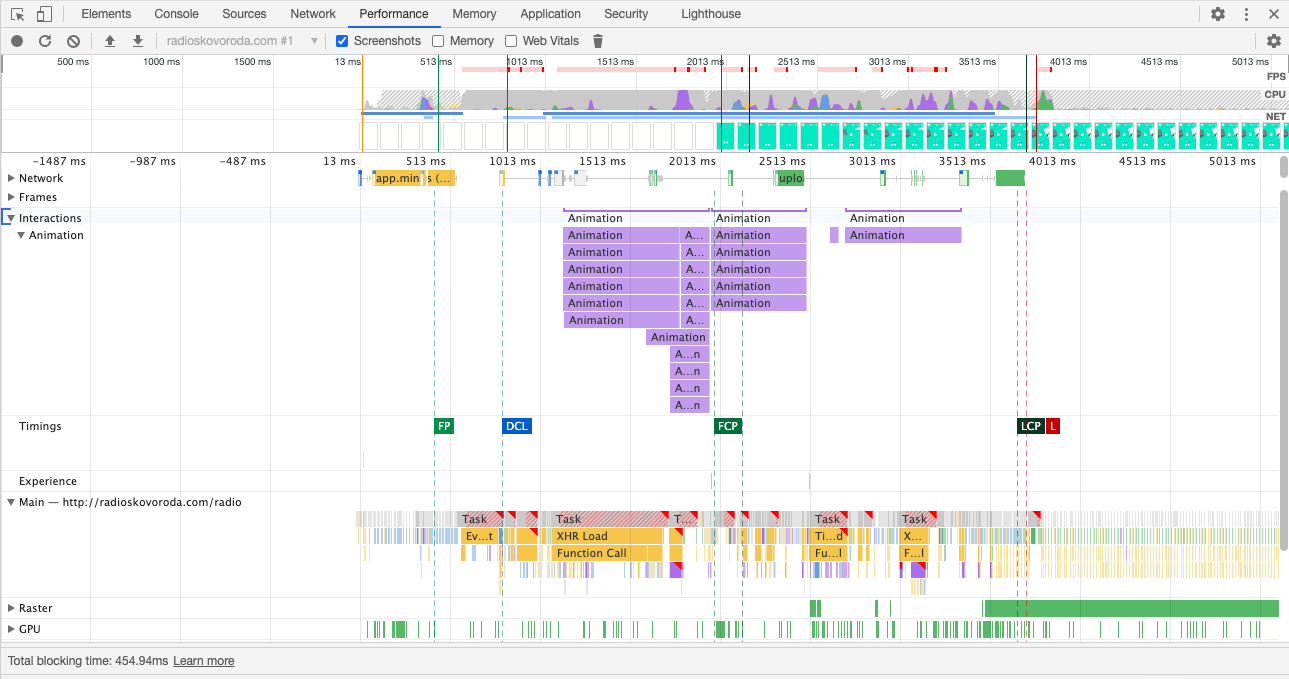
Как это сделать? Например, с помощью Chrome DevTools можно посмотреть процесс загрузки страницы. Сгенерируйте отчет Performance во вкладке Lighthouse и нажмите на View Original Trace под показателями. Здесь вы увидите, на каких миллисекундах задействуются те или иные ресурсы (например, анимации):

Возможно, вы поймете, что есть элемент, не нужный для быстрого отображения, но блокирующий рендеринг. Его загрузку можно будет отложить, ускорив таким образом интерактивность первого экрана. Для асинхронной загрузки используют соответствующие атрибуты тега "script": async и defer.
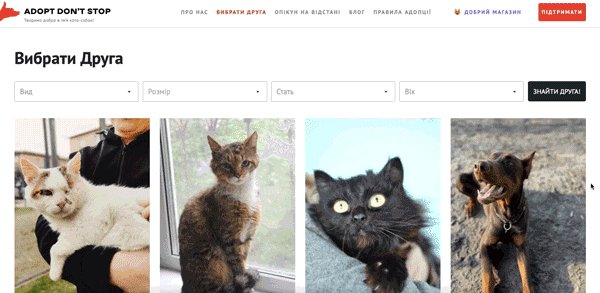
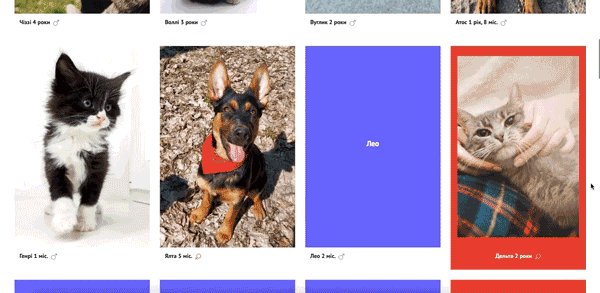
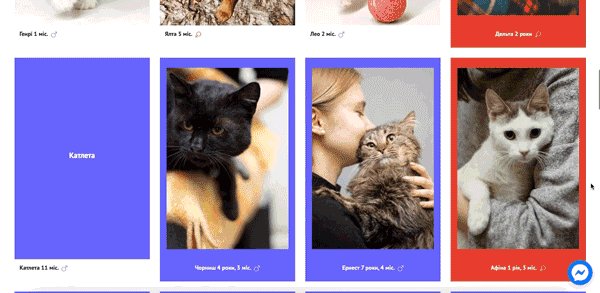
Иногда стоит загружать асинхронно и изображения, особенно если на странице их много. Используйте технику lazy loading и убедитесь, что указываете адаптивные размеры для плейсхолдеров (четко определенных в верстке мест, где будут подгружаться элементы). Техника «ленивой загрузки» поможет браузеру быстрее считывать HTML-страницы, а плейсхолдеры устранят риск смещения верстки.

Пример «ленивой загрузки»: плейсхолдеры заполняются изображениями, как только пользователь прокручивает страницу
Смещение верстки
Cumulative Layout Shift (CLS) определяет масштаб влияния смещения верстки. Бывает так, что вы заходите на страницу и начинаете читать текст или просматривать контент в целом, и вдруг все сдвигается вниз из-за всплывающего окна с рекламой или загруженной картинки. Это и есть смещение макета страницы, а размер смещенной части экрана является измерением CLS («совокупного смещения верстки»).
Изображения, видео, шрифты и рекламные объявления, для которых не заданы конкретные размеры или которые динамично меняют свое расположение, становятся причиной смещения верстки.

Пример, как рекламный баннер отодвигает контент страницы вниз
Как проверить CLS?
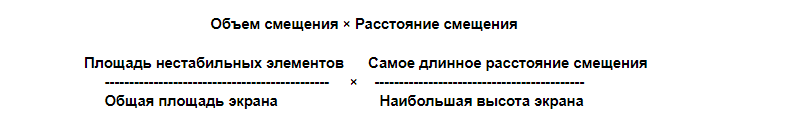
Параметр CLS доступен в ранее упомянутых инструментах. Совокупное смещение верстки рассчитывается по следующей формуле:

Что означают эти измерения?
- Объем смещения – площадь нестабильной части экрана, смещается через всплывающее окно или дозагруженный элемент. Она измеряется делением площади всех нестабильных элементов на общую площадь экрана.
- Расстояние смещения – расстояние, на которое отодвигается контент страницы. Оно измеряется делением длинного отрезка смещения на наибольшую высоту экрана.
Как улучшить CLS?
Для минимизации смещения макета страницы нужно прежде всего выявить все типы динамического контента, который может менять свое расположение, и соблюдать следующие правила:
- Указывать размеры для изображений и видео. Чтобы визуальные элементы занимали предполагаемое место на экране независимо от устройства, можно указывать несколько размеров в атрибуте srcset.
- Использовать CSS-свойство transform для анимаций. Это свойство позволяет анимировать элементы на странице без смещения верстки.
- Предварительно загружать шрифты или прибегать к дескриптору font:display. Шрифты могут быть не сразу доступны для пользователя, в зависимости от устройства и браузера. Их предварительная загрузка ускорит рендеринг, а использование дескриптора font:display поможет браузерам быстрее определять доступные шрифты и при необходимости подгружать резервные.
- Указывать фиксированный размер для рекламы. Ставьте на страницы сайта только те рекламные блоки, для которых указаны четкие размеры.
Улучшение Core Web Vitals для длительных SEO-результатов
Набор сигналов Page Experience и Core Web Vitals в частности становятся чрезвычайно важными для продвижения в органическом поиске. Связанное с этими метриками обновление алгоритмов Google закрепляет фокус на пользовательском опыте. Поэтому для улучшения своих позиций и увеличения базы посетителей вам точно стоит мониторить и исправлять основные веб-показатели. С помощью регулярных аудитов сайта в SE Ranking вы всегда будете в курсе оценки Core Web Vitals для мобильной и десктопной версии и сможете вовремя исправлять ситуацию, если какой-то из параметров будет критическим.
Хотя обновление начнет действовать с середины июня, а полностью вступит в силу ближе к августу, некоторые владельцы сайтов уже отследили улучшение позиций в результате улучшения Core Web Vitals. Работая над скоростью первого рендера, беспрепятственной интерактивностью страниц и визуальной стабильностью, вы делаете свой сайт более удобным и для реальных пользователей, и для поисковых систем.
#партнерская



































Авторизуйтесь, чтобы оставлять комментарии