
Расшифровка доклада «Технологии AMP и PWA в поиске Google» Андрея Липатцева (Search Quality Strategist компании Google).
Тем, кто всерьез занимается продвижением в интернете и веб ресурсами пора обратить внимание на то, как выделиться из массы конкурентов, добиться любви пользователей и поисковых систем. Рецепт прост: нужно не упускать из виду новые технологии. Быстро меняется как вы предоставляете услуги в интернете. А сами услуги и товары остаются прежними.
Самый передовой способ вывода контента онлайн на сегодняшний день (с технической точки зрения) - это возможности новых технологий.
ИДЕЯ
Проблематика перед нами стоит довольно простая: как соединить возможности веба (максимальный охват) и мобильных приложений (максимальное вовлечение, длительное взаимодействие с пользователями).
| Мобильный веб | Вовлечение | Приложения |
| много пользователей тяжело вовлечь | современные веб-технологии повышают вовлеченность | Низкий % трафика, высокая вовлеченность |
Как повысить вовлеченность, не потеряв охват? Как добившись эффекта взаимодействия с приложениями, не потерять преимуществ мобильного веба? Только новые технологии позволят сделать это.
Мы с вами переведем веб-сайты (а точнее было бы назвать их веб-ресурсы) из широкодоступных, но эфемерных сущностей, в категорию ресурсов, с которыми пользователи готовы взаимодействовать на постоянной основе.
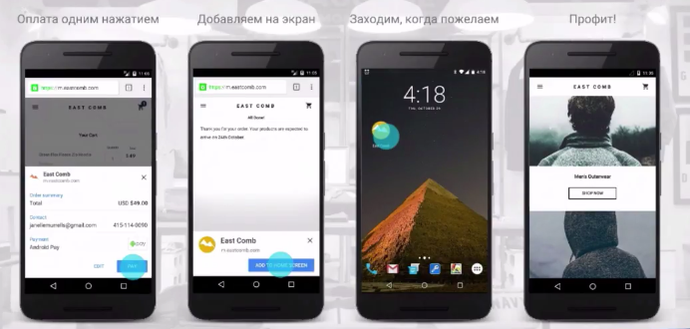
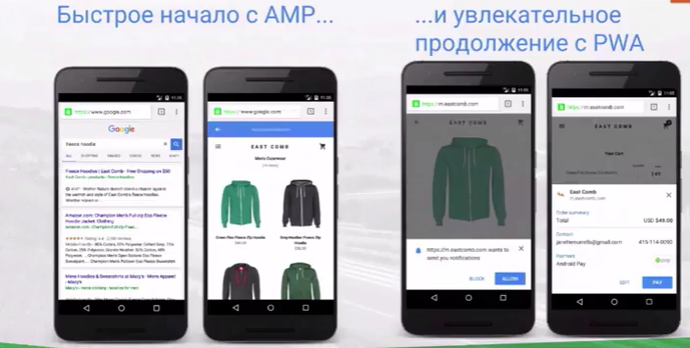
Например, мы хотим выбрать одежду. Находим в поиске магазин, в нем заходим на мгновенно грузящуюся страницу категорий. Мы просматриваем страницу, выбираем нужный нам товар. При этом время мы тратим только на выбор товара, а не ждем когда весь контент на сайте подгрузится.
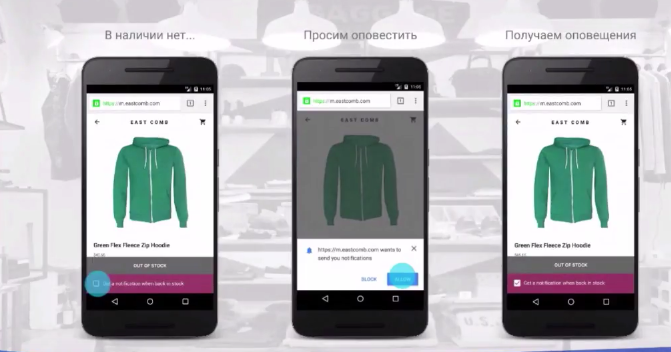
А если вашего товара пока нет в наличии?

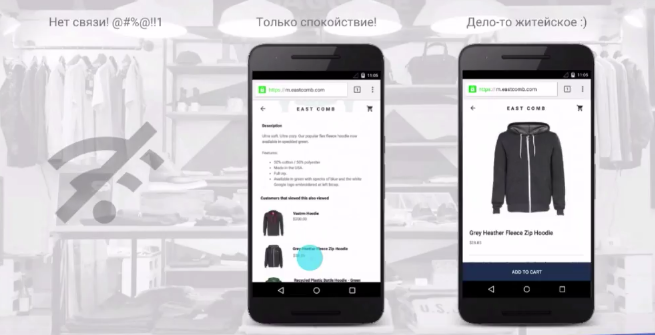
Ничего страшного. Вы тут же нажимаете на кнопку «хочу получать оповещения». И когда товар появляется в магазине, вы об этом тут же узнаете из пуш-сообщения. «Ваш свитер в наличии. Да купить». Так происходит потому, что вы подписаны на пуш-рассылку про интересующий вас товар. А вдруг у вас пропадает связь? (заехали в тоннель, застряли в метро).

Вы думаете - это конец. Нужно искать сначала, надо было где-то что-то сохранять. Но на самом деле нет. Ничего страшного не произошло. Вся информация. с которой вы работали: категории, товары, все осталось в вашем телефоне. Вы сможете делать все, что планировали делать дальше. И как только связь появляется, вы спокойно продолжите работать с этим магазином.

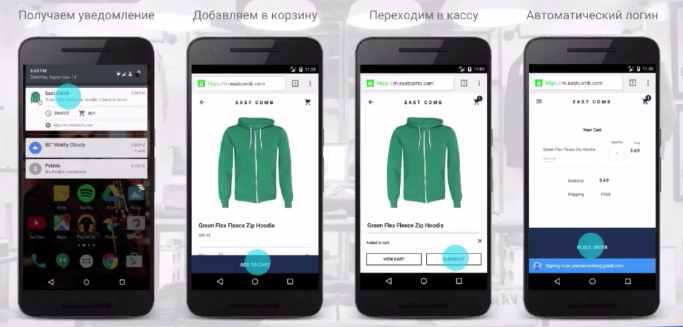
Появилось у вас уведомление, что товар в наличии, нажимаете «Купить» ⇒«Добавить в корзину» (при этом не логинясь, не водя никаких дополнительных данных, в один клик). Буквально одним нажатием производите оплату.
Более того:

Если вам очень понравился опыт работы с этим магазином — который и знает вас и работает оффлайн, и оповещает о себе в том виде, в котором именно вам удобно — то возникает желание оставить такой магазин на видном месте. Добавлять в закладки в браузере на телефоне не удобно. Можно просто добавить этот магазин на главный экран.
Как это - спросите вы? Что значит добавить этот магазин на экран, не приложение этого магазина, а сам магазин?
Вот именно такие возможности находятся буквально в нескольких месяцах, максимум годе труда разработчиков. И тогда покупать можно и нужно будет именно так.
Любой проект - коммерческий, образовательный - сможет работать со своими пользователями именно в таком режиме.
Поэтому надо думать о новых технологиях и их внедрении, а не спрашивать какие методы закупки ссылок наиболее эффективны.
РЕАЛИЗАЦИЯ
Как успеть впрыгнуть в движущийся поезд?
О каких технологиях идет речь?
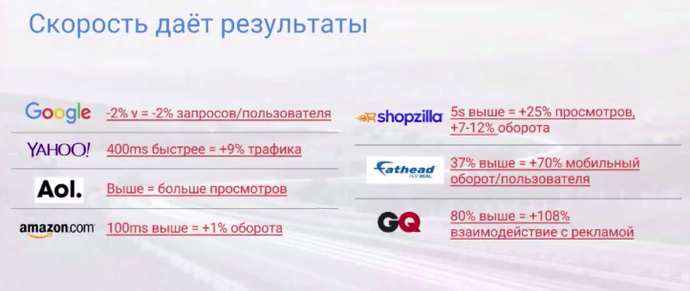
Одной из насущных проблем взаимодействия с мобильной сетью, помимо того, что ресурсы могут быть недоступны оффлайн, это скорость загрузки:

На рисунке вы видите как скорость загрузки влияет на показатели взаимодействия пользователя и сайта.
Мы привыкли к тому, что сайты грузятся долго, особенно на мобильных приложениях, и не дают того опыта, который дают приложения.
Но! Google развивает технологии
Цитата: В продолжение mobile-friendly в октябре 2015 Гугл анонсировал новый проект, призванный сделать жизнь «мобильных» пользователей еще слаще )) Речь идет о технологии AMP, Accelerated Mobile Pages – Ускоренные страницы для мобильных устройств.

Это открытый формат, в разработке которого участвуют разные компании. Флагманом этого проекта во многом является Google, но все желающие могут принимать участие в его развитии и разработке каким-либо образом. Если говорить простым языком - это не фича Google, это фича интернета. Так теперь интернет строит быстрые веб-ресурсы. Google поддерживает эту инициативу, но не контролирует ее. При этом Google и другие веб-платформы предоставляют участникам доступ к кешированию информации.
То есть мало того, что вы пользуетесь преимуществами новых технологий, к вашим услугам еще и распределенная сеть кеширования веб-платформ.
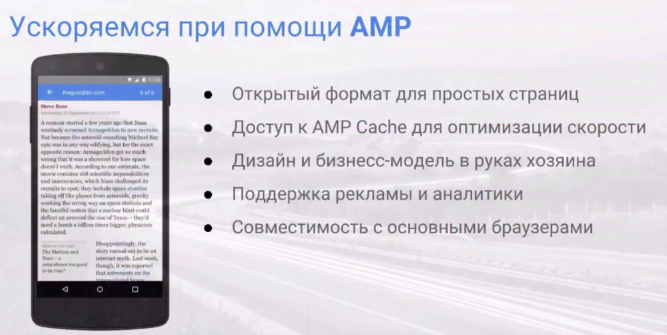
В чем заключается суть нового формата?
Это HTML, но сжатый до абсолютно минимального необходимого объема без ничего лишнего.
Не подумайте, что вы не сможете использовать рекламные решения, или аналитические решения (это есть и все это разрабатывается и даже внедрено крупнейшими рекламными и аналитическими площадками). Просто отсекается 80-90% ненужного, лишнего кода, который делает современные веб-страницы громоздкими и медленными.
Конечно же формат AMP уже совместим с основными крупными браузерами и функционал в этих браузерах, глубина совместимости с каждым днем, с каждым месяцем только растет.

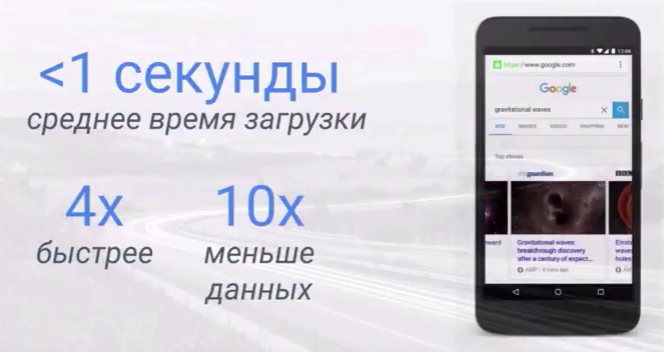
загрузка страницы в новом формате меньше секунды
Вы возможно, не так часто проверяете время загрузки своих приложений и мобильных версий сайта на смартфонах. Попробуйте проверить этот показатель после прочтения статьи. Статистика такова, что для полной подгрузки всего, что у вас есть на странице проходит 9-10 секунд.
В результате пользователи получают возможность взаимодействовать с вашим контентом на целом ряде различных платформ, а не только в поисковых системах. Более того, такие крупные организации как WordPress работают над тем, чтобы решения, которые они предлагают вам по созданию сайтов, уже внутри себя содеражли возможность реализации AMP или просто были реализованы как AMP.
Как для кастомных решений, так и для крупных коммерческих и некоммерческих проектов, это можно реализовать достаточно просто. Представьте если вы выбираете решение «с полки» выбираете CMC, вы уже можете сделать выбор в пользу решений в формате AMP.
ПРОГРЕСС С PWA

Итак, AMP предлагает возможность мгновенного взаимодействия с вашим посетителем. PWA же позволяет вам продолжать взаимодействовать с ним с молниеносной скоростью. Вовлекать и погружать пользователя не в свой сайт, а в свой ресурс, в свой бизнес, легко, безшовно, максимально удобно и быстро.
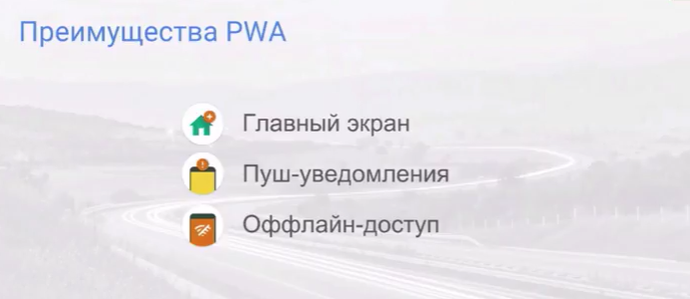
PWA – можно рассматривать как технологию, предлагающую несколько преимуществ или как сочетание нескольких технологий, каждая из которых дает определенные преимущества.

PWA реализуется в рамках TLS безопасного протокола соединения, поэтому по умолчанию любое прогрессивное веб-приложение является безопасным. Есть комбинация из трех необходимых функций:
- Возможность добавления вашего ресурса на главный экран устройства (в этом смысле ваш ресурс начинает вести себя как приложение). Тут размывается грань межу сайтом и приложением, потому что на самом деле «приложения» как такового нет. Есть возможность взаимодействовать с пользователем сразу же.
- Вы сможете отправлять пользователю пуш-уведомления. Прогрессивные веб-приложения тоже могут уведомлять пользователя. Отправка уведомлений не зависит от платформы (десктоп, мобайл).
- Самое привлекательное свойство прогрессивой веб-страницы – это оффлайн доступ. Вы «договариваетесь» с устройством пользователя за счет определенных протоколов, технологий, о том какой контент отдается на само устройство. И вы отдаете столько контента, чтобы пользователь смог сложить представление о вашем предложении и о вашем ресурсе.
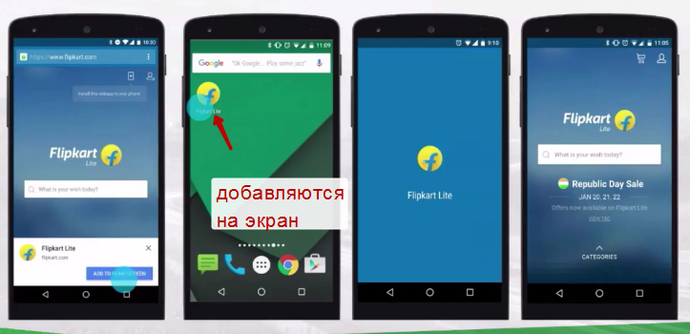
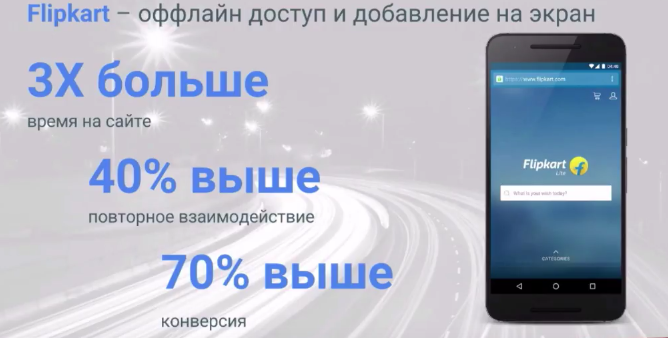
В полной мере технология PWA наверное впервые была реализована компанией Flipkart. Компания отказалась от сайтов, как таковых. Скорее всего, Flipkart был разочарован недостаточной глубиной взаимодействия пользователя в вебе, онлайн, поэтому было принято решение сфокусироваться исключительно на мобильных приложениях.

На рисунке этапы добавления возможностей. Например, дали возможность пользователю добавлять покупки не задумываясь о том, что надо где-либо что-то еще искать.
Вместо того, чтобы тратить максимальные усилия, чтобы пользователь нашел ваше приложение, а потом еще и установил его, сделали так, что уровень полной доступности ресурса (магазина, сайта, платформы) происходит сразу после первого контакта. Пользователь может сохранить ресурс на своем устройстве практически бесшовно.
ПРИМЕРЫ РЕАЛИЗАЦИИ НОВЫХ ТЕХНОЛОГИЙ
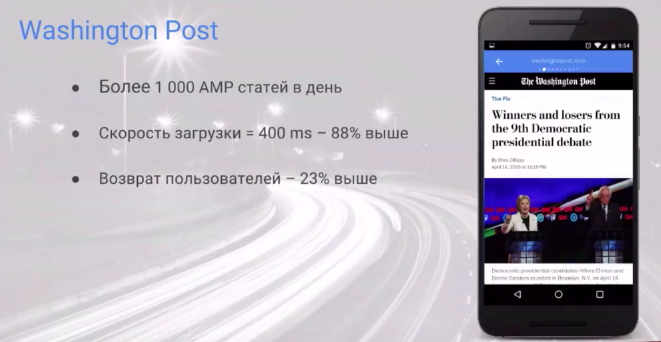
Среди тех, кто первым реализовал технологию AMP для своего ресурса была американская газета Washington Post.

Скорость загрузки статьи 0.4 секунды! Процент возврата пользователей вы видите на рисунке.
«Я могу просто читать эту газету, а не ждать пока она загрузится» (мысли пользователя)
Весьма интересный кейс по внедрению AMP у российского ресурса Лента.ру.

Ссылка на статью на ХабрХабре
Именно в этой статье описаны этапы реализации технологии.
После внедрения в ФлипКарт

Повысили количество взаимодействий и конверсию.
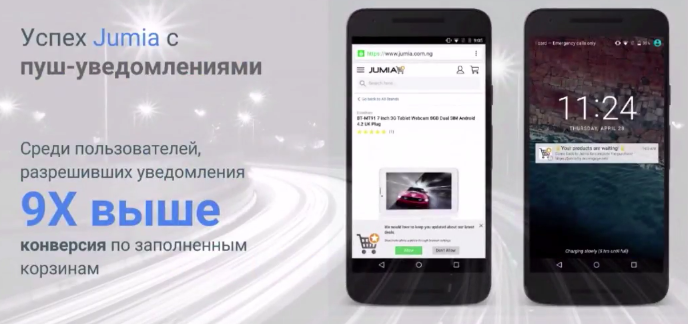
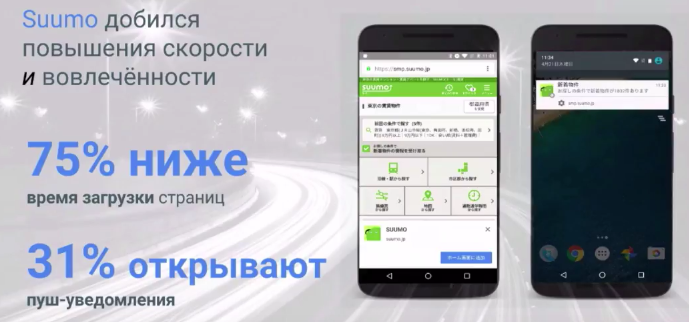
Магазин Jumia добился успеха благодаря пуш-уведомлениям и доступу оффлайн, которые дают новые технологии.

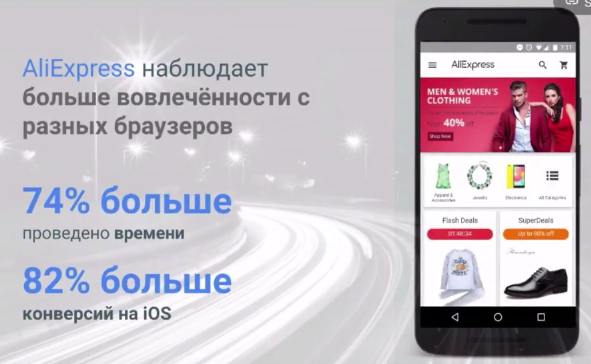
Еще один пример успеха знакомого всем магазина

Еще один пример

Если вы думали о том, насколько хорошо пользователь взаимодействует с пуш-уведомлениями, треть в данном случае их открывают. Уведомления надо продумывать, согласовывать с пользователем, а не ставить его перед фактом, не быть слишком навязчивым.
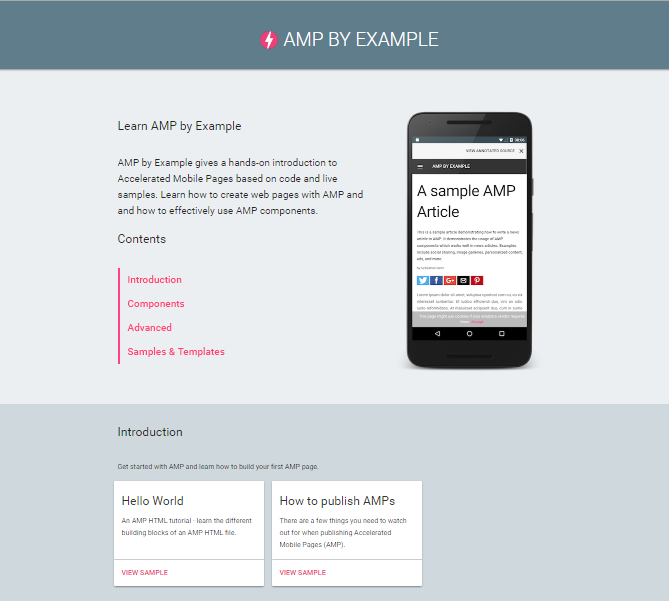
ЧТО ИЗУЧАТЬ ПО ТЕМЕ




Для тех, кто внедряет обнаруживать недостатки можно вот тут:

РЕЗЮМЕ

Один из самых важных критериев для веб-ресурса, который определяет любовь и отношение к нему пользователей – это скорость взаимодействия с ним.
Пользователи остаются во главе угла. Мы по прежнему должны делать сайты для людей, только это значит не просто писать текст, который они могут читать на вашем ресурсе. Скорее это значит создавать опыт, который они реально любят и каким можно легко пользоваться. Нечто, что заставляет людей возвращаться к вам снова и снова. Это всегда было правдой, но только теперь у вас есть новые возможности для упрощения взаимодействия с пользователями.





































Авторизуйтесь, чтобы оставлять комментарии