Я не знаю, как точно перевести словосочетание “veille digitale” c французского, поэтому использую “процесс мониторинга и поиска вдохновения”. Если Вы знаете, как перевести более правильно — буду очень благодарна за совет!
Работая дизайнером, нам часто приходится слышать фразы вроде “Я думаю, логотип нужно сделать больше…”, “Давайте поиграем со шрифтами…”, “Уберите текст, оставим только иконки…” и тому подобное.
Реагировать адекватно на подобные замечания получается не всегда (увы ☹)но в большинстве случаев я стараюсь аргументировать принятые решения исследованиями или существующими рабочими примерами.
Недавно один из моих знакомых дизайнеров спросил, откуда я беру всю эту информацию и как умудряюсь не потерять то, что нашла. Поэтому я решила поделиться моим процессом мониторинга. Надеюсь, это поможет создать Ваш собственный☺
1. Выберете темы, которые Вам интересны
Для начала, примите тот факт, что Вы — личность и что ваши интересы отличаются от интересов вашего тимлида, босса, шефа, директора предприятия и соседа по столу. Выберете темы, которые Вам действительно интересны, не заставляйте себя мониторить то, что Вам не нравится.

Мы все разные :) Credits : https://thedesignteam.io/ Например я начинала с довольно широких тем: UX, UI, Digital Design, interactions, inspiration, design portfolios.
Со временем, Вы поймёте, что Вам нравится и сможете уточнить и скорректировать темы. Что делать прямо сейчас: Возьмите листочек и запишите те темы, которые Вам интересны.
В тему! Если хотите пройти путь молодого дизайнера с самого начала, то советуем обязательно ознакомиться ( и самым внимательным образом) со статьей Исты Чебан “С чего начать, если вы хотите стать UX специалистом” и часть 2
2. Разбейте выбранные темы на категории
Как ни странно, заниматься мониторингом — далеко не самое сложное. Самое сложное — сохранять найденные интересные решения и статьи и иметь возможность отыскать их, когда они нужны.
Разбив темы на категории, проще упорядочивать найденную информацию. Конечно, они будут меняться в зависимости от того, как будут меняться темы, но это лучше, чем ничего :)
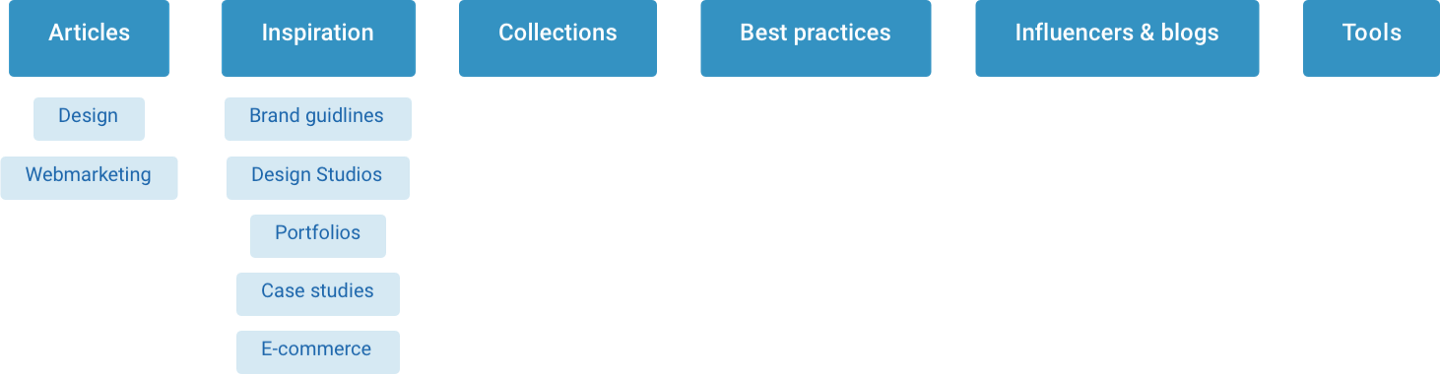
Вот как выглядит моё дерево категорий сейчас:

Дерево категорий
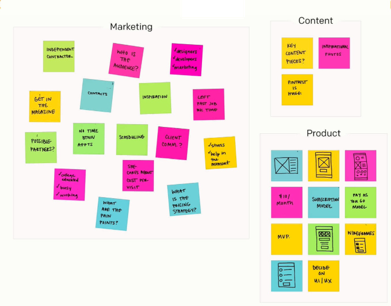
Что делать прямо сейчас: Разбейте выбранные темы на категории. Запишите их. Используйте стикеры для помощи в сортировке.

3. Выберите подходящий инструмент
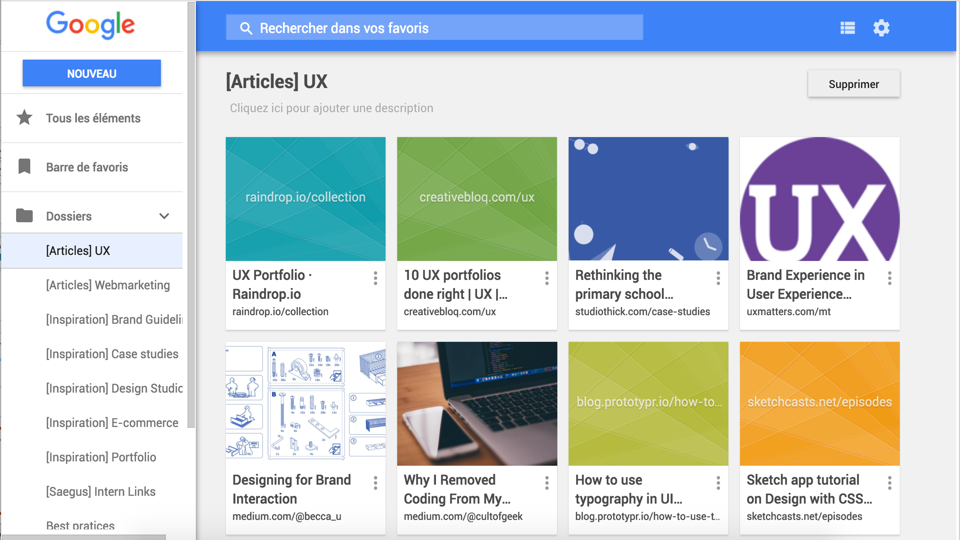
Существует много инструментов для управления закладками: закладки браузеров, Pinterest, Pocket, Twitter(использую уникальные хештеги), DropMark (для команд), Google Bookmarks и так далее.


4. Выберете подходящие сайты для мониторинга
Мы живём в эпоху, когда каждый имеет возможность высказаться.и количество доступной в вебе информации огромно. Для того, чтоб мониторинг был эффективным, лучше всего сконцентрироваться на 3х или 4х сайтах, которые специализируются именно на тех темах, которыми вы интересуетесь.
Я читаю Medium, Invision Blog, SideBar, просматриваю Dribbble и Product Hunt.

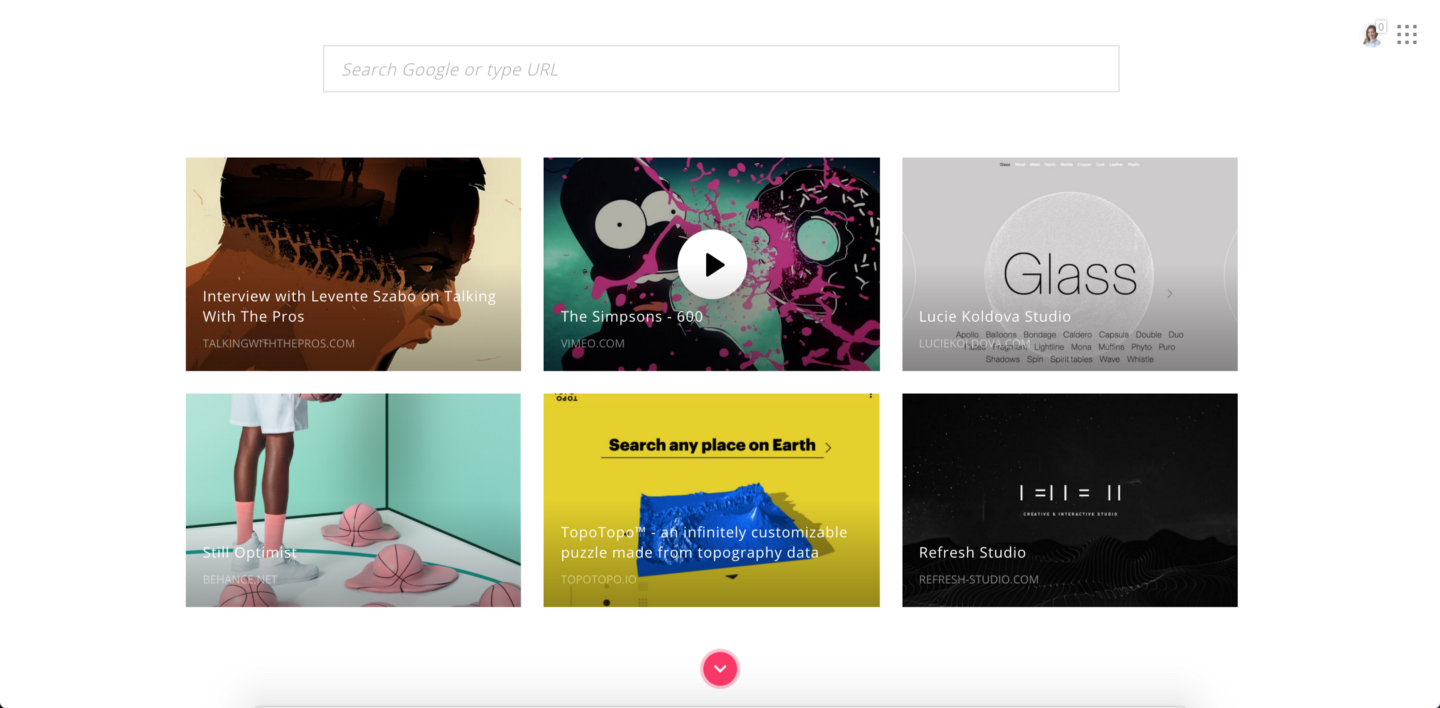
Для остального я использую Muz.li — расширение, которое собирает все обновления с самых известных дизайнерских сайтов и выдаёт их вам каждый раз, когда вы открываете новую вкладку в браузере.

Вот как это выглядит:

Знаю, что многие используют Usepanda, но у меня с ним как-то не сложилось. Что делать прямо сейчас: Установите Muz.li или Usepanda. Если у Вас уже есть любимые сайты, добавьте их в избранное, чтоб к ним всегда был быстрый доступ.
5. Первое время, делайте мониторинг регулярно и в одно и то же время.
Мониторинг становится эффективным если делать его регулярно. Таким образом у вас появится определённая масса информации, от которой можно отталкиваться для принятия решений.
Например, я листаю новости дизайна в транспорте, утром приходя на работу в течении 15–20 минут, во время обеденного перерыва, во время работы, если нужно переключиться и вечером перед сном.
Что делать прямо сейчас: Выберите время, в которое вы сможете выделить 15–20 минут на мониторинг. Первое время старайтесь придерживаться плана, а дальше втянетесь и будете просиживать за этим всё свободное время :)
Надеюсь, эти советы помогут Вам структурировать процесс мониторинга и в следующий раз, когда заказчик попросит сделать слайдер для отзывов, Вы ответите, что меньше 1% пользователей кликает на слайдеры и покажете исследования на эту тему :)









































Авторизуйтесь, чтобы оставлять комментарии