Методики, примеры и советы по созданию эффективного интерфейсного текста от главреда smuledesign Бена Херша. Пригодится тем, кто работает с текстом и UX.
Пишите как дизайнер
В инструкциях по UX-тексту внимание уделяется деталям: как сокращать, писать даты и сообщать об ошибках. Это малая часть интерфейсного текста, а остальное — ускользает.
UX-дизайнеры часто занимаются интерфейсным текстом — кнопками, навигацией, разделами— но без энтузиазма. Большее внимание всегда уделяется визуальным эффектам и моделям взаимодействия.
- Эффективный интерфейсный текст — это слова, которые становятся частью дизайна продукта; синтез стиля и UX.
Конструируйте
У каждого продукта есть голос. Когда вы читаете текст, то «проговариваете» слова и слышите их. Это и есть голос продукта. Он— такая же важная часть продукта, как фирменные цвета или анимация. И его нужно конструировать.
- Голос продукта воспринимается через: типографику и слова. Контролировать слова в дизайне— это важно.
Упрощайте
Некоторые слова трудно читать или субвокализировать (← например это слово). Используйте текст с умом. Выбирайте простые слова.
Некоторые слова узнают по форме: «Подписаться», «Сохранить» или «Отменить». Они подходят для интерфейса, потому что воспринимаются быстрее, чем читаются.
Пример: «Подписаться» — понятно всем, а вот «Подписаться на пользователя» уже не очень.
- Если сомневаетесь в слове, произнесите его вслух. Если запинаетесь, поищите другое.
Сокращайте
Сокращайте текст. Не заставляйте пользователей тратить свое время.
Используйте глаголы
Глагол— это живая и динамичная форма, она призывает к действию. Используйте глаголы и избегайте причастных оборотов.
Да: Вы поделились статьей с друзьями
Нет: Статья рекомендована вашим друзьям
Выбирайте
Пишите только самое важное. Выбирайте простые и понятные слова.
Да: Пишите по делу.
Нет: Существует множество способов общения с аудиторией, из которых мы рекомендуем, прежде всего, язык, который так же ясен, как воды озера Комо весной, и не нагруженный описаниями, клише, сравнениями или сложными списками, цель которого — скрыть реальную точку зрения, которую вы хотите сообщить, потому что, к сожалению, чаще говорят именно так.
Будьте уместными
Каждое взаимодействие с пользователем — это акция помощи. Ваша задача — предугадать, что он чувствует и что ему захочется сделать через секунду.
О плохих новостях или ошибках пишем вежливо и напрямую.
Пример: Неверный пароль. Попробуйте еще раз.
О хороших новостях — неформально и с позитивом. Пример: Вы — лучший игрок на этой неделе!
В неловких ситуациях подбирайте простые и понятные слова. Тонкий юмор, рифмы и короткие фразы отлично подходят.
Пример: Простите, перерыв.
Страница загрузки — хорошее место, чтобы пошутить, но не перестарайтесь.
Пример: Пока ничего не видно.
- Помните, пользователь тихо читает текст «про себя». Уважайте это и оставьте восклицательные знаки для модников.

Пустая страница в Dropbox Paper — моя любимая. Игривые надписи на «чистом» экране — это призыв к действию.
Будьте последовательными
Пользователи часто отвлекаются и забывают, что делали на сайте. Направляйте их внимание с помощью подсказок и не заставляйте догадываться о каждом шаге.
Пример: Если предлагаете пользователям расширить тарифный план, так и пишите «расширить тарифный план». Конечно, фраза «стать VIP-членом премиального клуба» звучит выразительнее, но суть пользователь не поймет.
- Понятный интерфейс — это логичный интерфейс.

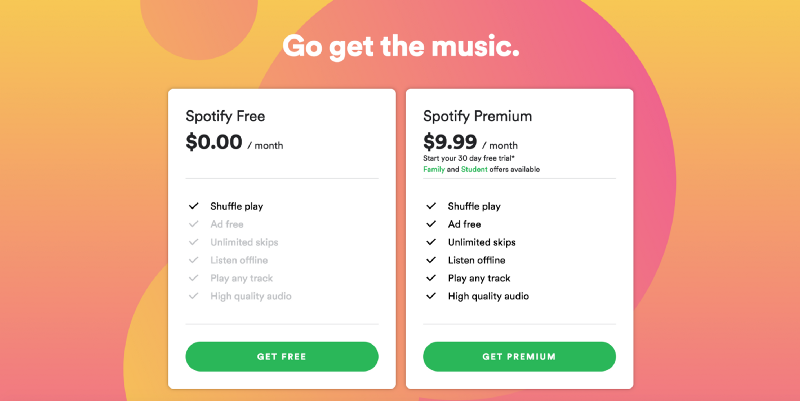
Spotify убеждает купить подписку с помощью текста
Разговаривайте
Разговаривайте с пользователем доброжелательно и с заботой. Он не знает всего об интерфейсе и ваша задача — рассказать и предложить варианты действий.
Не меняйте модальность в одном интерфейсе. Помните о контексте и согласуйте глаголы.
Пример: вы пишете текст для раздела «создать учетную запись в Netflix» вот так: создать учетную запись → зарегистрировать запись→ зайти через Facebook → войти в учетную запись→ продолжить, как [ваше имя] → я вошел на сайт.
Ничего не смущает? «Вы вошли» — первое лицо (до этого везде был инфинитив), фраза смещает фокус с действия на читателя.
- Там, где пользователь несет персональную ответственность за действие, используйте инфинитив. Например, когда соглашается с условиями обслуживания или удаляет учетную запись.
Используйте метафоры
Продукт запомнят, если он отличается от других. Голос продукта — часть его индивидуальности.
Если продукт говорит голосом конкретного человека — это метафора, которая повышает уровень индивидуальности.
Пример: Когда пользуюсь Evernote, кажется, что он говорит голосом Томми Ли Джонса. Во-первых, актер похож на приложение: он надежный, умный и простой. Во-вторых, много чего умеет.
Что еще объединяет Томми Ли Джонса и Evernote:
- Профессиональное поведение. Спокойcтвие и уверенность в любой ситуации;
- Говорит по теме, не юморит;
- Не могу представить, чтобы он болтал без дела;
- Рано или поздно он назовет вас «боссом», и это будет круто.

Понятно, что Evernote:
-Не глупый;
-Не игривый;
-Не флиртует с вами.
Как писать текст в стиле Evernote? Попробую объяснить.
- Фраза «В этом месяце вы загрузили 12 файлов и превысили лимит. Обновите приложение и получите неограниченный доступ» превращается в «Хорошая работа, босс. А теперь обнови приложение». Наберите текст болдом с засечками и Evernote заговорит еще резче.
Используйте типографику
Рассмотрим характеристики шрифтов — контраст, форму, скругленность — и как они влияют на голос продукта.
Например, Medium использует несколько шрифтов, чтобы подчеркнуть разницу между платформой и содержимым.
Шрифт Noe — голос Medium. Подчеркивает разницу между оформлением и содержанием постов. Пишется серым и сопровождается игривыми иллюстрациями. Большие кегли и light-начертание — под запретом.

Шрифт Noe
Marat подходит для всего. Универсальный, дружелюбный и заниженный шрифт.

Шрифт Marat
Charter — голос писателей Medium. Отстраненный и спокойный. Выделяет слова вместо того, чтобы их скрывать. Не подходит для интерфейсного текста.

Шрифт Charter
Хороший текст побуждает к действию и никакой магии в этом нет. Текст — это правильные предложения, которые следуют друг за другом. Поэтому подумайте о своих целях, проанализируйте продукт и подберите нужные слова.
От редакции - для нетерпеливых репост в репосте - статья о трех простых шагах UX-копирайтера.
За последний год я написала 10 интерфейсных текстов для разных компаний. Одним заказчикам нужны были тексты для приложений, другим — для сайтов.
В статье — три совета, которые помогут написать текст в интерфейсе.

Сначала изучите
Перед тем, как писать текст, изучите сайт или приложение: о чем будет, в чем полезное действие и какая аудитория. С помощью этой информации будет понятно, как писать и в какой стилистике.
Круто, если уже разработан прототип со страницами, формами и кнопками. В этом случае нужно только предлагать и тестировать варианты текста. Если какая-то фраза не подойдет по размеру или смыслу, это будет видно в интерфейсе.
Сложнее работать, если прототипа нет. Тогда придется искать референсы, тестировать их на схемах, а потом предлагать.
Оставьте важное
Смело убирайте лишние слова и фразы. Оставляйте только то, что помогает пользователю.
Обычно пользователи не вчитываются в интерфейс, а скользят по нему. Сделайте так, чтобы ваш текст был понятен. Даже если читать его по диагонали.
Например, вместо «Зарегистрировать новый профиль» можно написать «Зарегистрироваться». Смысл один, а посыл короче и понятнее.
Пишите по-человечески
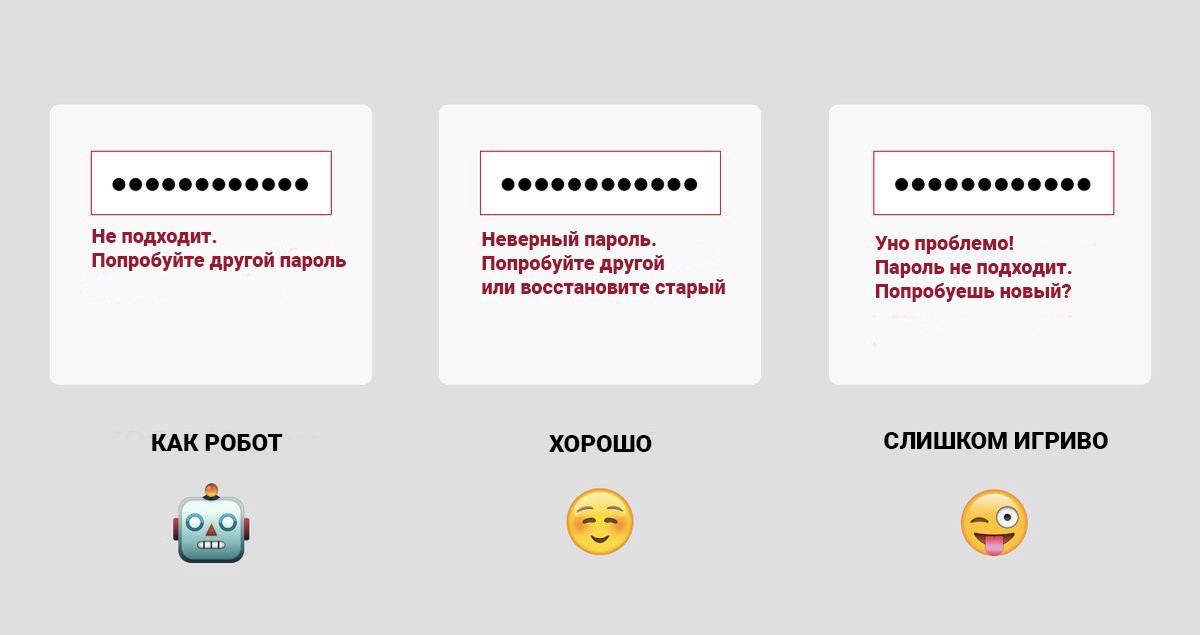
Не общайтесь на языке роботов и не заигрывайте с пользователем. Оба этих подхода вызывают негатив и отвращение. Из-за них пользователь может уйти с сайта или удалить приложение.
Ваша задача — помочь ему и объяснить, как работает продукт.
Для этого расшифровывайте сложные термины (если они есть) и рассказывайте пользователю, чего ждать от интерфейса.
Например, если пишете на кнопке «Оплатить ЖКУ», то под кнопкой можно уточнить: Коммунальные услуги, газ, свет и интернет. Так пользователь точно поймет, нужно ли ему кликать на кнопку.
Вывод
Сначала изучите продукт и то, как он будет выглядеть. Потом пишите и тестируйте. Иногда нужны десятки тестов.
Убирайте лишнее. Идеальный интерфейсный текст — это тот, который читается по диагонали и кажется, что его нет.
Не пишите как робот или простофиля. Объясняйте сложные термины и показывайте, что ждет пользователя на следующем шаге.
Хотите стать королем интернета? Курс «Контент-маркетинг» именно для вас. Вы научитесь создавать интересный и вовлекающий контент. Научитесь работать с заголовками, сделаете материалы сайта виральными. Вы сможете анализировать действенность контент-маркетинга. Помните: «Контент – король интернета!»








































Авторизуйтесь, чтобы оставлять комментарии
Irina Griaznykh
23.01.2019
Если у вас появились вопросы о тексте в интерфейсе, пишите мне: https://t.me/IrinaGriaznykh. Я постараюсь на них ответить или отправлю к тем, кто сможет :-)