Марина Бокитько руководит отделом маркетинга в компании «Тривита». Выпускница курса SEO в Академии WebPromoExperts рассказала о том, как e-commerce-проекту пережить переезд сайта.
Почему нужна смена сайта
Первоначально у нас был сайт на старом самописном движке. Мы его редизайнили, что-то делали, но кардинально изменить или добавить новых функций не было возможности. Мы столкнулись с определенным рядом проблем. На тот момент (7 месяцев до переезда) у нас было уже 8 000 единиц товара, количество их только росло, а сайт у нас просто иногда стоял.
Нам нужно было быстрое управление контентом, т. к. у нас e-commerce-проект, и требовалось быстро обновлять цены и товары. Для примера, карточку товара мы могли обновлять иногда по 1-2 часа. Для большого интернет-магазина это совершенно неприемлемо.
Мне, как руководителю интернет-магазина и отдела маркетинга, требовалось распределение прав между пользователями. Во-первых, для того, чтобы никто не сделал ничего плохого на сайте. И мне было важно отслеживать, что делают мои сотрудники и наблюдать за работой отдела на сайте.
Нам необходимо было постоянно дорабатывать дизайн, функционал. Это занимало много времени, иногда до полугода. Не было готовых решений, плагинов, поэтому мы не могли никак решить свои вопросы.

Впоследствии мы превратились в такого котика, который со своими вопросами и проблемами не помещался в коробке старом сайте. Именно поэтому пришли к выводу, что без смены платформы не сможем решить эти задачи.
Дополнительные требования к системе управления сайтом (CMS)
Также у нас были дополнительные требования к новой CMS. Нам требуется:
-
мультиязычность: реализация не отдельными сайтами, а путем добавления в URL ключа языка. Почему? Мы продаем товары только в Украине, и делать два отдельных сайта на разных языках не было смысла;
-
высокая производительность для обработки большого количества товара;
-
удобная и быстрая административная панель сайта.
Но самое главная задача не только перенос сайта на новую cms, это – переход с http://trivita.net.ua на https://trivita.ua. Мы меняли не только протокол сайта (с http на https). Нам нужна смена домена сайта. У нас были амбициозные планы. Мы не собирались терять свои позиции – мы хотели развиваться.
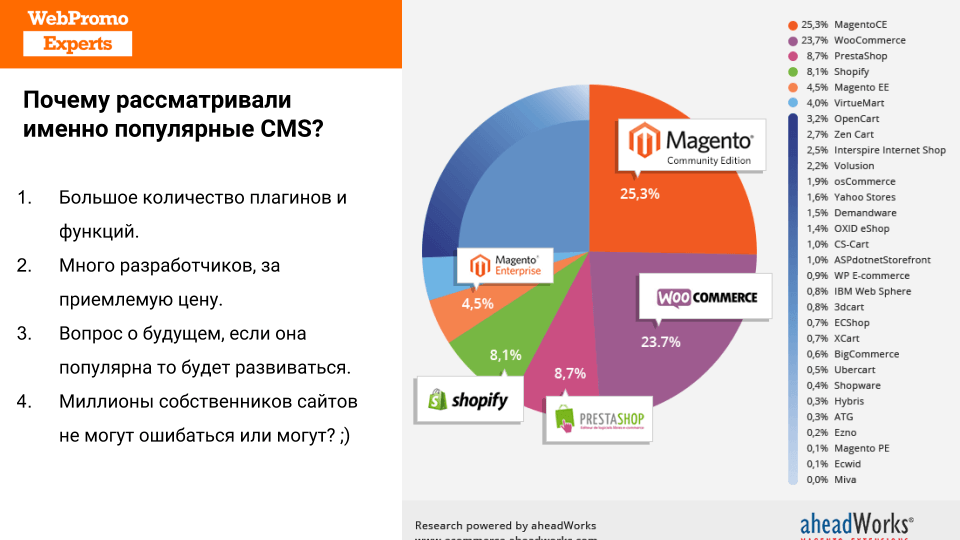
Почему рассматривали популярные CMS

Мы стали рассматривать популярные CMS. У всех CMS есть большое количество плагинов и функций. На рынке много разработчиков, которые предоставляют свои услуги за приемлемые цены. Мы думали о будущем: если системы популярные, то они будут развиваться, предлагать инновации, новинки. И мы можем быть лучше конкурентов. И еще думали, что миллионы собственников сайтов не могут ошибаться.
Вот мировой рейтинг систем управления контента для e-commerce.
Первое место занимает Magento, Magento Community Edition и Magento Enterprise. Magento Community Edition – это бесплатная версия, Magento Enterprise – платная. Далее идет WooCommerce, PrestaShop, Shopify. Есть также OpenCart. Здесь не представлен Битрикс – он больше популярен в странах бывшего СНГ. Но тем не менее он у нас занимает большую нишу.
Расскажу немного о WooCommerce. Это решение для интернет-магазина на базе WordPress. В соответствии с этим он получает все плюсы для WordPress – гибкость настроек, дизайны, улучшенные условия для SEO-оптимизации. Но есть также и минусы для e-commerce-проекта.
-
Проблема с мультиязычностью – она решается только через плагин.
-
Низкая производительность – если загружаешь достаточно большое количество товаров (свыше 5 000), то сайт начинает медленнее работать. Естественно, нам это не подходило.
Есть еще PrestaShop, Shopify – это уже готовые решения, т. е. можно создать сайт без помощи разработчиков. Shopify – платная система (порядка $29), а PrestaShop – это бесплатное решение. Обе платформы хороши для тех, кто хочет сделать быстрый старт, но не желает заморачиваться с разработкой и дизайном сайта. Если у вас e-commerce-проект, значит существуют и ограничения, т. е. какие-то функции дополнительно доработать будет сложно.
Определяемся с CMS

Естественно, у нас сузился выбор. Мы рассматривали уже три системы. Расскажем о плюсах и минусах.
OpenCart
Минусы OpenCart
Есть проблема в том, что невозможно перейти на новую версию движка автоматически, например, со второй на третью версию – придется делать это с нуля. Можно использовать какие-то автоматические плагины, но они не всегда корректно работают. Если вы вкладываете в функционал сайта какой-то бюджет, то потом очень больно будет начинать все сначала.
Также существуют определенные сложности с SEO-оптимизацией. Необходимо проводить дополнительный аудит. У OpenCart есть проблемы: часто дублируются страницы, а удаленные страницы выдают ошибку 404. Это все очень сложно извлечь из индекса. Впоследствии сайт наполняется мусором. Приходится постоянно мониторить эти процессы.
У OpenCart есть еще одна большая проблема: если товар принадлежит нескольким категориям, то он должен быть доступен только по одной ссылке. Чтобы это исправить, нужно купить дополнительный плагин, который дает отдельно ЧПУ-ссылку. В OpenCart достаточно сложно дорабатывать дизайн сайта. Можно менять какие-то внешние цветовые схемы, но переставлять блоки немного сложно.
Кроме того, существует высокая нагрузка на сервер, что усложняет работу сайта при добавлении свыше 20 000 товаров. Это официальная версия, но по своему опыту могу сказать: когда количество товарных единиц достигает 8 000, то интернет-магазин начинает тормозить. Без дополнительной оптимизации с ним работать сложно.
Плюсы OpenCart
Отличная многоязычность, огромное количество достаточно дешевых плагинов. За $30-60 можно купить плагин и сделать на сайте шикарный инструмент.
Есть много разработчиков с оптимальными ценами. Главное, чтобы вы нашли пряморуких. Однако это проблема с каждой системой.
Можно найти много шаблонов, тем, дизайнов, которые подойдут под любой проект.
OpenCart отлично подходит для малого и среднего бизнеса, для старта интернет-проекта. Система не требует значительных усилий в администрировании и поддержке.
Битрикс
Плюсы Битрикса
Самым главным плюсом у Битрикса считается интеграция с 1С. Есть огромное количество плагинов для SEO и маркетинга. Они платные, но и вся система Битрикс платная по умолчанию. Присутствует документация на русском, английском и других языках. Работает техническая поддержка, существует высокий уровень безопасности.
Минусы Битрикса
Нет бесплатных шаблонов, стартовать с этой платформы сложно. Обновления платные. Многоязычность в Битриксе реализуется только с помощью нескольких сайтов. Стоимость работы разработчиков выше, чем для того же OpenCart (т. к. система менее распространена, то и разработчиков меньше). Есть еще одна проблема – визуально сложный интерфейс админки для пользователя. Необходимо читать инструкции и документацию. Документация часто неактуальная – многие функции просто не описаны.
В итоге: Битрикс требует покупки платной лицензии и не всегда подходит для старта. Лучше использовать для средних и крупных проектов.
Magento
Плюсы Magento
Это популярная CMS с множеством плагинов для e-commerce. Высокую производительность обеспечивает улучшенный кэш страниц для взаимодействия пользователя с сайтом (в Magento 2). Большие возможности для управления данными и складскими запасами. Много функций для маркетинга уже в коробке: персонализированные предложения, специальные акции с конечной датой, очень много предложений, персоналий и т. д. Высокий уровень безопасности и производительности (даже если на сайте более 20 000 товаров). Встроенная мультиязычность.
Минусы Magento
Стоимость работы разработчиков выше, чем для OpenCart и Битрикса (стартует где-то от $25/час). Документация только на английском (кто-то переводит, но очень мало). Чтобы управлять и администрировать сайт, необходимы нормальные знания HTML (это сразу вопрос к контент-менеджерам). А также нужен отдельный хостинг для того, чтобы сайт нормально функционировал. Мы с начала не планировали перенос сайта на другой хостинг.
Вывод: Magento – это мощный инструмент для интернет-магазинов с большим ассортиментом и высокой производительностью.
Сводная таблица
Мы внесли в таблицу то, что нам подходит: Magento, Битрикс и OpenCart.
|
Magento |
Битрикс |
OpenCart |
|
|
Мультиязычность |
Да |
Через 2 сайта |
Да |
|
Быстрая работа > 20 000 товаров |
Да |
Да |
Нет |
|
Документация |
На английском |
На русском |
На русском и английском |
|
Удобство админпанели |
Нативный интерфейс |
Выведено много ненужного |
Нативный интерфейс |
|
Отдельный хостинг |
Да |
Нет |
Нет |
|
Платная лицензия |
Есть платная и бесплатная версии |
Да |
Нет |
Нам не подходит Битрикс, так как в нем мультиязычность реализована через два отдельных сайта. Кроме того, мы остановились на Magento еще и потому, что в момент выбора между Magento и Битрикс ввели санкции на 1С.
Мы опасались, что эти санкции распространятся и на Битрикс, поэтому пришли к выводу, что лучший вариант – Magento.
При выборе CMS важно учитывать требования, вопросы и проблемы, которые должна решать система управления контентом.
Правильное распределение структуры нового сайта
Определившись с выбором CMS, мы стали разбираться со структурой нового сайта. Сделали анализ того, что на сайте есть хорошего, что можно улучшить. Перед тем как осуществить переезд сайта на новый домен составили ТЗ разработчикам.

Собственник бизнеса или руководитель отдела маркетинга знает свой бизнес лучше компании, которая будет разрабатывать сайт. Поэтому необходимо ретранслировать требования.
Обновленная структура сайта
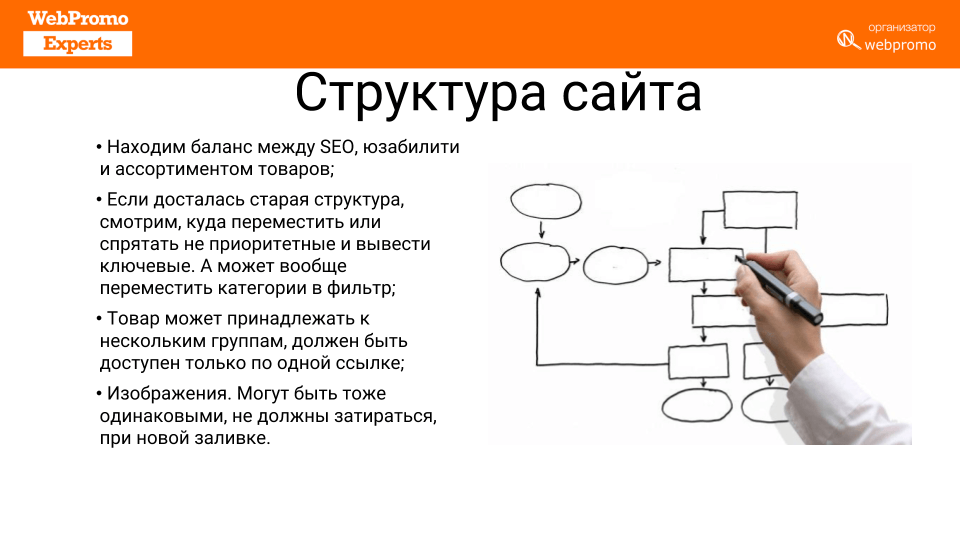
Для успешной работы надо найти определенный баланс между SEO, юзабилити и ассортиментом товаров.
При создании нового сайта есть все шансы исправить структуру: большую вложенность, доступность товара по разным ссылкам и так далее. Можете переместить ключевые категории в начало сайта, а часть категорий спрятать или переместить в фильтр.

Думайте о том, что не обязательно вывести все наверх – помните о балансе. Если у вас большой ассортимент товаров, то этого не избежать.
Изображения, даже если они одинаковые, не должны затираться при новой заливке.
Все детали следует указывать разработчикам.
Изучаем конкурентов

Не забудьте сделать анализ конкурентов. Делайте скриншоты, записывайте удачные решения, добавляйте в ТЗ разработчикам.
Что лучше: уникальный дизайн или шаблон?

Поделюсь своим опытом. При создании своего шаблона всегда выходило дороже и дольше. Вроде все прорисовали, продумали и учли, но все равно в конечном итоге получается не так, как задумано. Вот там не та кнопочка и все – переверстываем все заново.
Как поставлена работа? Дизайнер рисует свой шаблон по схематичным картинкам и блокам. Он показывает – вы согласовываете. Работа идет по кругу, пока вы не получите какой-то готовый продукт.
От редакции. Советуем почитать отличную статью на эту тему:
Шаблон. Если покупаем готовый, то в нем уже максимум прорисовано и продумано. Можно схематично объяснить верстальщику, что и куда перенести. Но есть нюанс. Если вы много рисуете и говорите, что там много исправлений, то проще нарисовать свой шаблон или выбрать наиболее соответствующий вашим запросам.
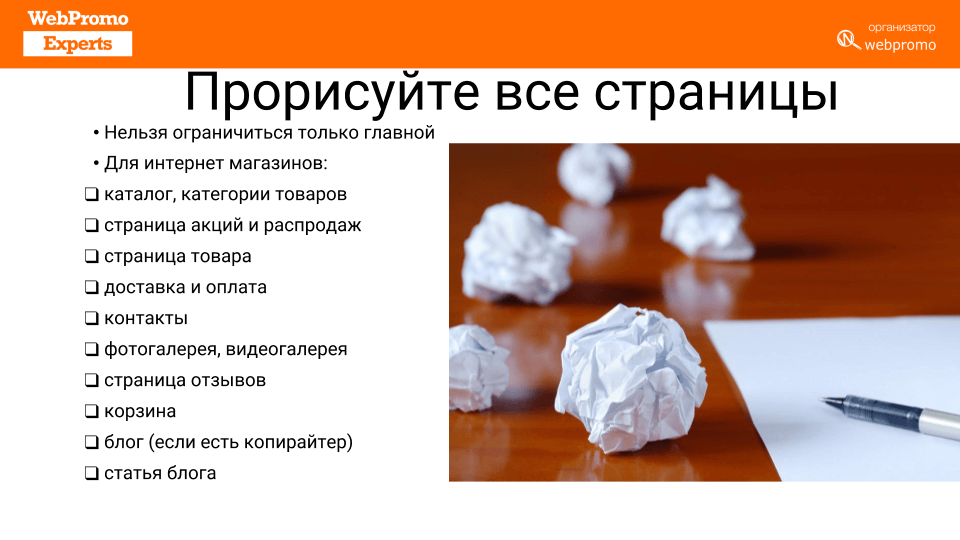
Все страницы надо продумывать заранее

Это важно для e-commerce и для каждого сайта: вам следует прорисовать все страницы. Нельзя ограничиться только главной.
Для интернет-магазинов это:
-
каталог;
-
страница акций и распродаж;
-
страница товара;
-
страница доставки и оплаты – к ней следует подходить очень тщательно, особенно, если вы хотите развиваться в контекстной рекламе или внедрять Google Shopping;
-
страница контактов;
-
фото- и видеогалерея – эти страницы очень часто и много смотрят;
-
страница отзывов;
-
корзина – на многих, даже популярных сайтах корзина не всегда классная. Согласитесь, если вы вложили в проект достаточно денег, то корзина должна быть лучше, чем у конкурентов. Чтобы люди заказывали и не уходили;
-
блог (если у вас есть копирайтер и вы собираете дальше работать с контент-маркетингом);
-
статьи блога.
От редакции. Предлагаем несколько статей для тех, кто занимается продвижением интернет-магазинов:
Как писать тексты для интернет-магазинов
Механизмы принятия решения о покупке на продающем сайте
Как продвинуть в топ мешти, пляцки и порохотяги?
Как увеличить продажи интернет-магазина
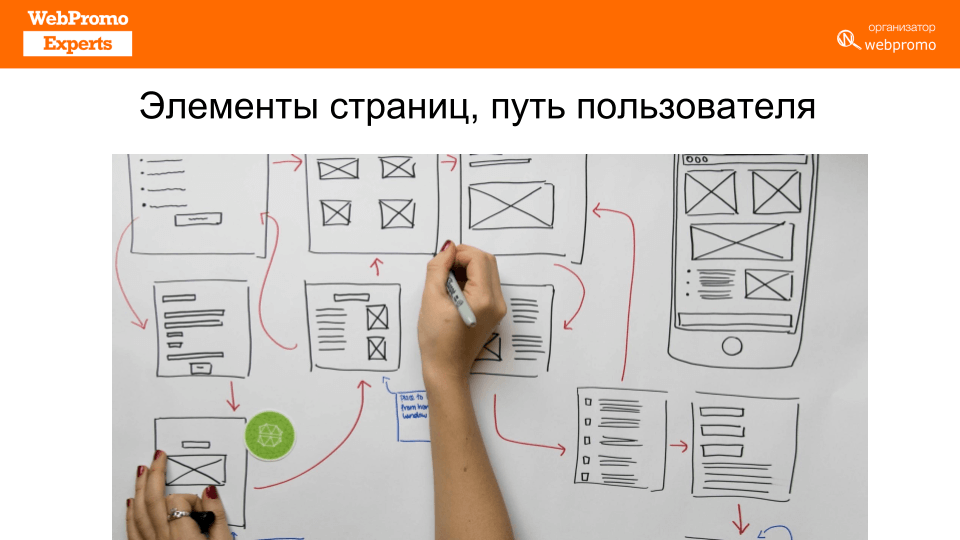
Путь пользователя до покупки

Еще важный вопрос – юзабилити сайта. Например, я хочу, чтобы на моем сайте было так: пользователь зашел на главную, открыл меню, и через пару секунд выпало другое меню и т. д., потом появилось окно pop-up. Все эти пожелания следует озвучить программистам. Вместо вас они это не решат.
Вы должны самостоятельно пройти путь пользователя, описать все процессы и передать разработчикам.
Составление ТЗ

Важный момент – составление технического задания разработчикам. Рекомендую сделать отдельный документ, который станет основой для договора.
Если вы хотите научиться оптимизировать сайты и стать суперменом-сеошником, то можем предложить курс «SEO-оптимизация: продвижение сайтов в поисковых системах». После курсов проведете аудит сайта и создадите стратегию продвижения. Научитесь анализировать конкурентов, сформируете семантическое ядро. Прогнозируя результаты продвижения, сможете оптимизировать бюджет. Привлекательно? Записывайтесь!
Пропишите все сроки для поэтапной разработки. На самом деле очень много компаний ищут знакомых и на этих доверительных отношениях обжигаются. Прописывайте сроки, чтобы никому не было обидно. Кроме того, укажите сроки и для себя (не обязательно в договоре). Например, я должен до такого-то числа предоставить такие-то данные разработчикам.
Далее – согласование цены. На этом этапе вы уже знаете, сколько готовы выложить здесь и сейчас, а сколько потом.
Оцениваем объем работ
Для успешной работы надо понять объем работ:
-
анализ конкурентов и похожих сайтов;
-
составление списка улучшений на новом сайте;
-
создание правильной структуры сайта;
-
дизайн сайта;
-
взаимодействие с разработчиками.
Возникает вопросы: как перенести сайт? кто все это будет делать?
Ключевая фигура – менеджер проекта

Менеджер проекта отвечает за коммуникацию между разработчиками, думающими «кодом», и теми людьми, которые думают картинками и текстами.
Эту идеальную картинку надо воплотить в жизнь. Этот человек взаимодействует с дизайнерами, разработчиками и руководством. Он отвечает за успешность перехода – собирает все факторы воедино и учитывает все нюансы, которые могут возникнуть у сеошников, программистов, копирайтеров, руководства.
Будет это один человек или целая команда – решать вам. Конечно, собственник бизнеса тоже выполняет эту роль. Вся команда отвечает за перенос сайта на другой домен, хостинг, CMS.
Доработки неизбежны

Для того, чтобы не выкидывать деньги на ветер, доработки сведите к минимуму. Вы должны прописать все моменты, и тогда не придется дорабатывать и выкидывать деньги.
Внезапная проблема – перенос данных

Не все данные можно перенести автоматически. Например, у Magento «статические страницы» (категории товаров, статьи блогов, страницы о компании) пришлось переносить вручную.
Облегчением для нас стала возможность перенести товары с помощью скрипта. Однако пришлось потратить кучу времени на то, чтобы перенести весь контент.
Возможно, у вас не возникнет такой ситуации. Просто у нас была старая база данных, и получился еще один временной промежуток в реализации этого проекта. Также следует понимать, что при возникновении этого вопроса следует освободить время у контент-менеджеров или договориться с командой разработчиков (но это будет дороже).
О хостинге и сроках

Какие еще у нас возникли нюансы с Magento?
-
Хостинг. Для Magento необходим отдельный хостинг. Самое интересное, что для этого сервера (хостинга) нужен отдельный человек (админ), который будет мониторить работу. Если для других сайтов эту задачу выполняет техническая поддержка хостинга, которая отвечает за работу и доступность сайта, то здесь так не получится. Будет решать вопросы администрирования отдельного хостинга один человек или сами разработчики – решать вам. У нас это две разные команды. Как показала практика, это очень эффективно.
-
Сроки. Хоть мы и прописали в договоре все сроки, но человеческий фактор никто не отменял. Может случиться так, что четыре месяца растянутся на семь.
Что нужно сделать, чтобы потом не искать трафик

В первую очередь необходимо составить список редиректов. Мы это сделали с помощью Netpeak Spider. Мы выгрузили все страницы. Так как у нас менялось доменное имя и структура URL, пришлось вручную все перепроверить. Это самый главный вопрос, чтобы не потерять трафик.
После запуска необходимо мониторить процесс. Можно выгрузить список страниц, которые приносят основной трафик, через Google Analytics взять где-то 100 страниц и мониторить. Это будет для вас маркером успешности перехода. Если страницы растут в позициях и наращивают трафик, значит вы все сделали правильно.
Также следует перенести все старые скрипты, которые были на сайте. Например, у нас работал скрипт для мета-тегов для товаров. Соответственно, если бы мы его не перенесли, у нас бы «полезло» SEO в товарах. Этот момент следует уточнять у разработчиков.
Не забудьте заново провести техническую оптимизацию нового сайта. Например, заново сделайте robots.txt. Для каждой популярной CMS написано множество гайдов о том, как закрыть технические страницы от индексирования. Создайте sitemap, настройте канонические URL (проверьте, есть ли эти канонические URL вообще), посмотрите, есть ли пагинация на страницах.
Сделайте правильно перелинковку, проверьте скорость загрузки страниц (если она низкая, то оптимизируйте ее).

Важный нюанс: в перенесенном контенте следует заменить абсолютные ссылки на относительные. Абсолютные имеют вид: домен_сайта/ru/kirpich. Относительные – /ru/kirpich. Это делается для того, чтобы потом ссылки не давали ошибку 404.
Сделайте аудит нового сайта на юзабилити. Вы вкладываете в проект достаточно много денег и понимаете, что сайт должен быть лучше старого. Пройдите путь пользователя, дайте рекомендации, доработайте до старта.
Обязательно оставьте копию старого сайта. Ограничьте вход на него только по паролю от поисковых систем и от клиентов. Нас копия часто выручала – все равно кто-то забыл перенести какую-то ссылку, товар, контент, а вам лучше все сохранить.
Старт нового сайта

Вам необходимо заново зарегистрироваться в Google Webmaster, Google Analytics (если работаете в Яндексе, то в Яндекс.Метрике).
В консоли вебмастера устраните все ошибки 404.
После старта трафик следует мониторить еще несколько дней.
Чек-лист смены сайта
-
Назначение менеджера проекта.
-
Выбор системы управления контентом (CMS).
-
Выбор хостинга.
-
Анализ конкурентов.
-
Прохождение пути пользователя.
-
Список улучшений.
-
Правильное распределение структуры нового сайта.
-
Составление ТЗ.
-
Оценка объема работ.
-
Определение сроков.
-
Дизайн всех страниц сайта.
-
Список редиректа всех страниц.
-
Перенос данных.
-
Регистрация в Google Webmaster, Google Analytics (или в Яндекс.Метрике)
-
Старт нового сайта.
-
Устранение ошибок 404.
-
Мониторинг трафика.
Закупка внешних ссылок
Следует правильно закупать внешние ссылки. Почему я остановилась на этом пункте? У нас менялось доменное имя, и, в сущности, мы сделали новый сайт.
У нас был хороший донор (trivita.net.ua – старый сайт), у него была неплохая ссылочная масса. Но мы делали новый домен trivita.ua, и необходимо было его развивать как новый проект. В соответствии с этим мы закупали сначала только безанкорные ссылки на ключевые страницы. А когда у нас уже все «склеилось», проиндексировалось, то мы уже начали подключать анкорные и дальше вести закупку внешних ссылок.

Через некоторое время мы могли констатировать, что позиции выросли. Ура! Мы сделали это! Это сделала наша команда из 5 человек. Без них ничего бы не получилось.
Заключение
Сделать новый сайт на самом деле не так сложно. Если вы пропишете все детали, составите план, то у вас все получится.
Но вы должны понимать: нужен ли вам новый сайт или проще работать на старом? Расскажу на моем примере: у нас фильтр делался два месяца, и за это мы заплатили разработчику 40 000 грн. При переходе на Magento мы купили плагин за $200 и потратили 3 часа на его установку – у нас получилось 8 000 грн. Разница существенная.
Мы поняли, что растем, можем делать что-то быстро. Это значит, что мы приняли правильное решение, когда перешли на систему управления контентом Magento.
После перехода конверсия увеличилась с 3,2 % до 4,5 %. Количество звонков было около 600, стало больше 800. Несмотря на то, что у нас большой сайт (порядка 25 000 страниц и 8 000 товаров), время загрузки главной страницы – примерно 1,4 секунды, а категорий – около 2,5 секунд. Magento имеет отличную производительность.
Хотите вывести сайт в топ Гугла? Курс «SEO-оптимизация: продвижение сайтов в поисковых системах» разработан для решения такой задачи. Полученные на курсах знания позволят анализировать конкурентов, проводить аудит сайта. Вы сможете сформировать семантическое ядро и наполнить веб-ресурс уникальным контентом.





































Авторизуйтесь, чтобы оставлять комментарии
18.04.2019
Спасибо, очень интересно, тем более, что мы работаем в этом уже несколько лет как разработчики+маркетинговая поддержка. В основном, конечно, это западный рынок и немножко Ближний Восток. 1) Да, как маркетологу приходилось сталкиваться с разными платформами, но лучше Мадженто 1.9.х К сожалению, Мадженто 2.х, не смотря на ряд плюсов (некоторый функционал уже из коробки), не сильно нравится. Хотя интерфейс админа приятнее, но почему-то не проще. Энтерпрайз только для сильных духом, нонрмальный проектов не видел и не совсем понятно, за что там платить. 2. К сожалению, редиректами не всегда удается "поправить" изменение структуры сайта. Гугл учитывает даже положение элементов. Перенес кнопку, позиции упали. Но восстанавливаются позиции быстро, обычно за неделю, максимум 3. Рост зависит от многих факторов. Если сайт попадает в тренды, то позитив и радость. Если нет, то "Нам нужна помощь по поисковой оптимизации, настройте 100500 ивентов и проведите А/В тест. Само собой акции, распродажи т.п. 3. У нас проблем с дизайном нет. Дизайнеры склепали не один сайт, поэтому больше проблем с выбором цветов, шрифтов и т.п. Но и сейчас "набили" руку. Другое дело тема сайта. Вот тут сложный выбор или нативная или кастомная или покупать. Во всех случаях минусы перевешивают плюсы. 4. Мадженто 2 ещё и труднооптимизируемая. Недавно на реддите мерялись аудитами (тул из Хрома) и 30 поинтов для мобильной версии это даже хорошо, а 40 для десктоп. Удавалось накрутить до 50 поинтов, но чаще 20-25. По сравнению с другими платформами беда печаль. Но как показывает практика, на позиции это слабо влияет. И главное настроить чекаут. Обычно, самое слабое место на многих платформах. Пока перейдёшь к чекауту, можно намазать круасан маслом и скушать с чашечкой кофе. Ещё раз, спасибо.