Прежде чем начать поисковое продвижение сайта, нужно провести подробный внутренний аудит с целью выявления и устранения возможных ошибок.
Мы собрали рекомендации SEO-специалистов Агентства эффективного интернет-маркетинга WebPromo и подготовили пошаговое руководство технической проверки сайта.
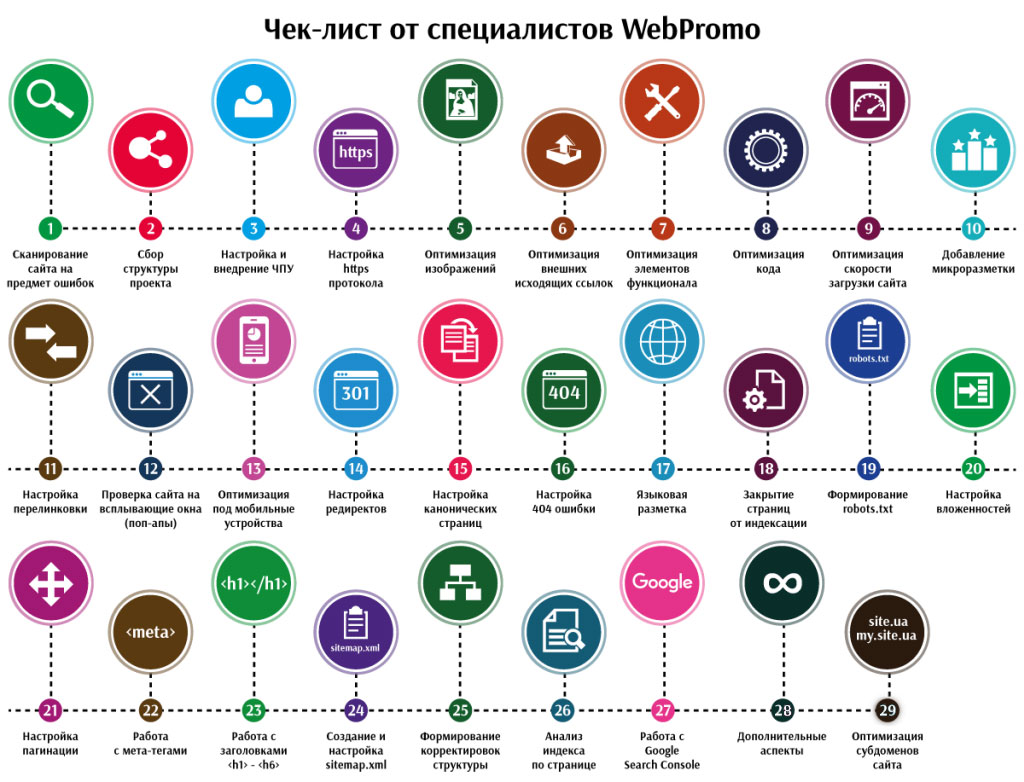
Здесь только практика с подсказками на официальные источники поисковых систем. 29 пунктов, чуть больше шагов - и технический SEO-анализ сайта своими руками готов.

1.Сканирование сайта на предмет ошибок
Сканирование сайта на наличие ошибок лучше всего проводить с помощью программ:
При этом проверяйте не только страницы сайта, но и элементы скриптов, стилей и изображений. Обязательно используйте рекомендованный Google User Agent для мобильных и десктопных версий.
2. Сбор структуры проекта
Анализ структуры сайта позволяет понять логику ресурса и отобрать целевые страницы, которые могут приносить поисковый трафик. На основании собранной структуры, вы сможете подготовить рекомендации по настройке ЧПУ адресов и провести автоматическую генерацию семантики для составления осмысленного плана по написанию коммерческого контента.
Удобнее собирать структуру проекта в Excel-файле.
3. Настройка и внедрение ЧПУ
ЧПУ - это человекопонятные URL-адреса, которые кратко отображают содержание веб-страницы и удобны для восприятия пользователями. Они должны быть:
- логически структурированными;
- статическими или псевдостатическими;
- содержать четкое и лаконичное название разделов/подразделов сайта;
- иметь максимально естественное вхождение ключевых запросов.
Поэтому на сайте вам нужно устранить:
- динамически генерируемые страницы;
- страницы, URL-адреса которых не информативны для пользователей.
На больших сайтах необходимо предоставить рекомендации формульного вида: {Домен}/{Раздел}/{Подраздел}. Для небольших сайтов - рекомендации для каждой страницы.
ЧПУ для языковых версий
Часто языковые версии реализованы без смены URL-адреса. Если вторая языковая версия будет полезна при продвижении сайта, то настройте для нее статические страницы. Лучше всего, чтобы языковые версии были в разных каталогах, к примеру, /ua/, /en/ и т. д.
ЧПУ для товаров
Для всех товаров должны автоматически формироваться ЧПУ-адреса. При этом смотрите, чтобы в них не было лишних символов. Допустимо использовать:
- адреса в латинице;
- нижний регистр;
- разделители в виде дефиса.
Недопустимо использование пробелов.
ЧПУ для страниц полезных фильтров
Все полезные фильтры (которые способны приводить органический трафик) должны формироваться с ЧПУ и прямыми ссылками на эти страницы.
Также не забудьте прописать статические ЧПУ-адреса для страниц пагинации, статей, категорий и подкатегорий.
Динамика для страниц бесполезных фильтров
Если на сайте предусмотрен выбор:
- двух и больше фильтров с одного набора;
- двух и больше фильтров с разных наборов;
- фильтр, который неспособный приносить трафик,
то вы должны сформировать динамические страницы.
Для Google на динамических страницах пропишите либо атрибут canonical на основную категорию, либо атрибут noindex, follow. Обязательно закройте динамический атрибут в параметрах сканирования Search Console. Это позволит уменьшить нагрузку на сайт при обходе поисковым роботом Google.
4. Настройка https протокола
Задачу по настройке https лучше всего давать в самом начале технического аудита, так как от корректности ее внедрения будет зависеть настройка ссылок в карте сайта, внутри кода и т. д. Пример ТЗ по переходу на защищенный протокол вы можете посмотреть здесь.
5. Оптимизация изображений
Оптимизация изображений включает в себя такие этапы:
- Прописание alt и title
Пропишите атрибуты alt="" и title="" для картинок, у которых ранее их не было.
- Устранение alt и title для технических изображений
Устраните атрибуты alt и title для всех изображений, которые относятся к элементам верстки и дизайна сайта.
- Устранение неинформативных alt и title
Уберите или замените неинформативные атрибуты alt="" и title="" с картинок.
6. Оптимизация внешних исходящих ссылок
Эта задача актуальна для проектов, на которых присутствует большой объем внешних исходящих ссылок. Выявить их можно с помощь сервисов Ahrefs и Serpstat.
Соберите все ссылки, которые ведут с сайта, в отдельный файл и поставьте задание программисту на закрытие их в nofollow.
7. Оптимизация элементов функционала
Здесь необходимо оптимизировать сортировки и закрыть страницы поиска по сайту.
Оптимизация сортировок
На всех страницах сортировок поставьте тег:
Закрытие страниц поиска по сайту
Устраните страницы поиска по сайту, закрыв их в файле robots.txt и удалив каталог поиска через Google Search Console .
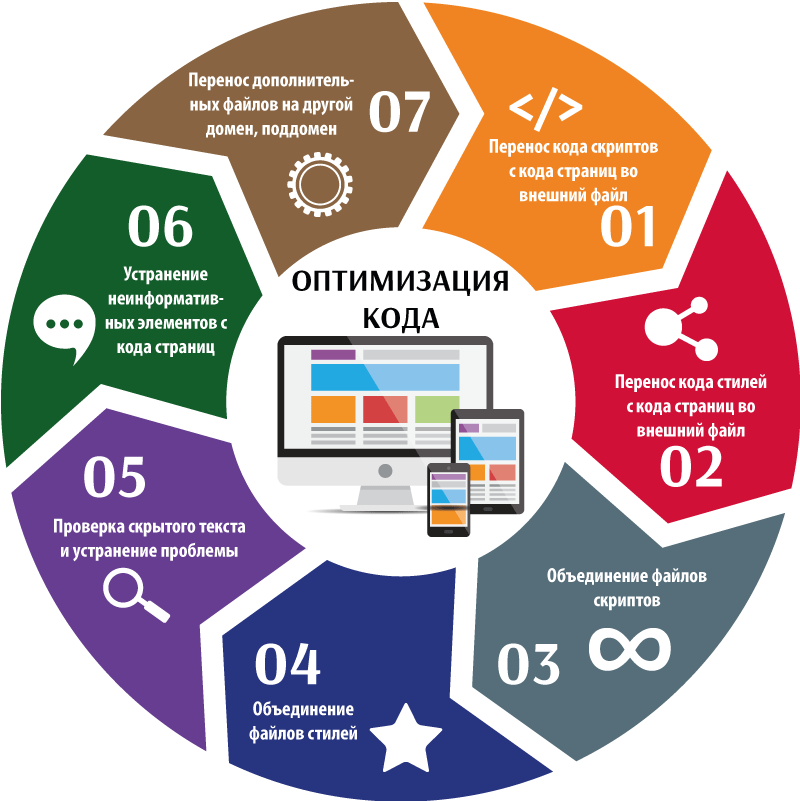
8. Оптимизация кода
Для ускорения скорости обработки страниц поисковыми системами и браузером, необходимо дополнительно проанализировать и оптимизировать код.

Перенос кода скриптов с кода страниц во внешний файл
Если в коде страницы есть массивные объемы скриптов, то вынесите их во внешний файл. Это уменьшит объем основного кода и упростит сканирование сайта поисковыми системами.
Перенос кода стилей с кода страниц во внешний файл
Если в коде страницы обнаружились массивные объемы CSS-элементов, то также вынесите их во внешний файл. Это оптимизирует код и ускорит скорость обработки сайта поисковыми роботами.
Объединение файлов скриптов
Если с основного кода ведет много ссылок на файлы с расширением .js, необходимо их объединить в один файл (если это возможно). Ваша основная цель - уменьшить количество JS-файлов, с которых происходит подгрузка. Эти манипуляции по сути уменьшают время загрузки страницы и позволяют расширить для поискового робота лимит сканирования страниц в день.
Объединение файлов стилей
Если с основного кода ведет много ссылок на файлы с расширением .css, необходимо их объединить в один файл (как и в предыдущем пункте). Это уменьшит количество запросов поисковых систем к серверу и позволит роботу сканировать больше страниц в день.
Проверка скрытого текста и устранение проблемы
Пересмотрите код разных типов страниц с целью выявления возможных проблем со скрытым текстом. Если нашли подобные ошибки, уберите скрытый текст или сделайте текст видимым.
Устранение неинформативных элементов с кода страниц
В коде основного сайта могут присутствовать текстовые элементы, которые не должны ранжироваться. Например:
- надписи форм авторизации и регистрации с текстом по типу «Забыли пароль?»;
- надписи форм обратных звонков с текстом по типу «Заказать обратный звонок»;
- любые другие технические элементы, которые визуально не видны, но доступны в основном коде.
Подобные текстовые элементы вынесите во внешние файлы.
Перенос дополнительных файлов на другой домен, поддомен
Если присутствуют дополнительные файлы скриптов, стилей, изображений перенесите их на другой домен или поддомен.
9. Оптимизация скорости загрузки сайта
Определить элементы сайта, которые нужно ускорить, можно с помощью таких инструментов:
Все проблемные места сгруппируйте в одном документе и передайте программисту для исправления.
10. Добавление микроразметки
В этом пункте указаны примеры стандартных элементов разметки, которые применимы практически к любому проекту. Проверить их корректность перед размещением можно с помощью Инструмента тестирования структурированных данных Google.
Разметка логотипа
Разметка навигации
Разметка для отзывов
Разметка диапазона цен категорий
Подходит для категорий интернет-магазинов.
Разметка «Контактные данные»
Ссылки на профили в социальных сетях
Разметка по социальным сетям
Формирование дополнительного кода для соц сетей.
Пример Open Graph protocol для соцсетей.
Пример разметки для Google+
Пример разметки для Twitter.
11. Настройка перелинковки
Различают базовые и кастомные атрибуты перелинковки.
Базовые атрибуты перелинковки
К базовым атрибутам перелинковки, можно отнести:
- создание хлебной крошки (если ее нет);
- добавление в хлебную крошку ссылок на дополнительные подкатегории или страницы фильтров по производителю;
- добавление ссылок на аксессуары;
- добавление ссылок на похожие товары;
- формирование дополнительных ссылок на пагинацию. Например, как это сделано на сайте Gold.ua.

Сложные правила
Сложные правила &- это нестандартные решения по улучшению ранжирования сайта. Более сложные схемы прорабатываются под отдельно взятый проект с учетом объема сайта, структуры и логики перелинковки конкурентов.
12. Проверка сайта на всплывающие окна
Чтобы Google не понижал ценность страниц сайта, важно избавиться от элементов, которые могут негативно влиять на взаимодействие пользователя с сайтом. Существует несколько типов всплывающих окон.

Поп-апы
Поп-апы открываются в новых окнах. Их использование считается нарушением правил поисковой системы Google, поэтому многие браузеры, в частности, Chrome, блокируют такие элементы автоматически. Пользователи также негативно воспринимают подобные окна.
Оверлеи
Оверлеи &- это визуальные элементы, которые открываются в том же окне браузера. Это может быть форма подписки на email-рассылку, регистрации на курс и подобные элементы. С точки зрения Google, они не создают сильных проблем, как всплывающие окна. Однако с ними также могут быть связаны некоторые трудности, особенно на мобильных устройствах.
Модальные окна
Модальные окна &- это окна взаимодействия. Распространённым примером этого элемента являются лайтбоксы для изображений.
Этот тип всплывающих окон предполагает, что действие выполняется внутри нового окна, а не в контенте под ним. Таким образом, формы подписки, которые появляются над контентом и не позволяют взаимодействовать с ним, могут рассматриваться как модальные окна. Их использование не является проблемой до тех пор, пока они не связаны со спамом, рекламой или чем-то ещё, что ухудшает пользовательский опыт.
Межстраничные объявления
Классический пример межстраничного объявления &- формат, который использует Forbes.com. При посещении сайта издания в первый раз пользователь видит сообщение примерно следующего содержания: «Добро пожаловать. Спонсор дня &- Brawndo. У него есть то, что нужно растениям».
Такой вид межстраничных объявлений отпугивает многих людей, так как приходиться ждать прежде, чем начать читать статьи. Google также негативно относится к подобным элементам.
13. Оптимизация под мобильные устройства
Адаптация основного сайта
Составьте техническое задание программистам по возможным вариантам адаптации сайта под Mobile:
- создание адаптивного дизайна;
- создание мобильной версии.
Сопоставление мобильной версии с десктопной
Дальше сопоставьте соответствует ли мобильная версия (в случае вынесения на отдельный поддомен или каталог) десктопной версии сайта. Вы должны убедиться, что соответствуют такие элементы:
- мета-теги;
- контент;
- разметка;
- технические страницы (пагинация, сортировка и т. д.);
- характеристики и описания товаров.
В условиях Mobile First важно, чтобы было 100% попадание.
Привязка мобильного приложения к сайту
Чтобы Google мог понять, что между веб-сайтом и приложением существует связь, необходимо добавить элемент rel=alternate в HTML-код на сайте. Далее, с помощью файла sitemap.xml нужно обозначить связь и определить, как отображать результаты поиска.
Информацию о правилах формирования адреса android-app://com.example.android/example/gizmos и размещении ссылок для индексирования приложений в Google можно найти в этой справке.
После индексации страниц сайта пользователь сможет увидеть в результатах поиска Google кнопки со ссылками на релевантные запросу приложения, предустановленные на его смартфоне.
Настройка AMP страниц
Технология ускоренных мобильных страниц (Accelerated Mobile Pages, AMP) основана на открытом исходном коде. Такие страницы хранятся в специальном кэше Google, что обеспечивает более быструю загрузку. Подробно о логике создания AMP страниц можно почитать здесь.
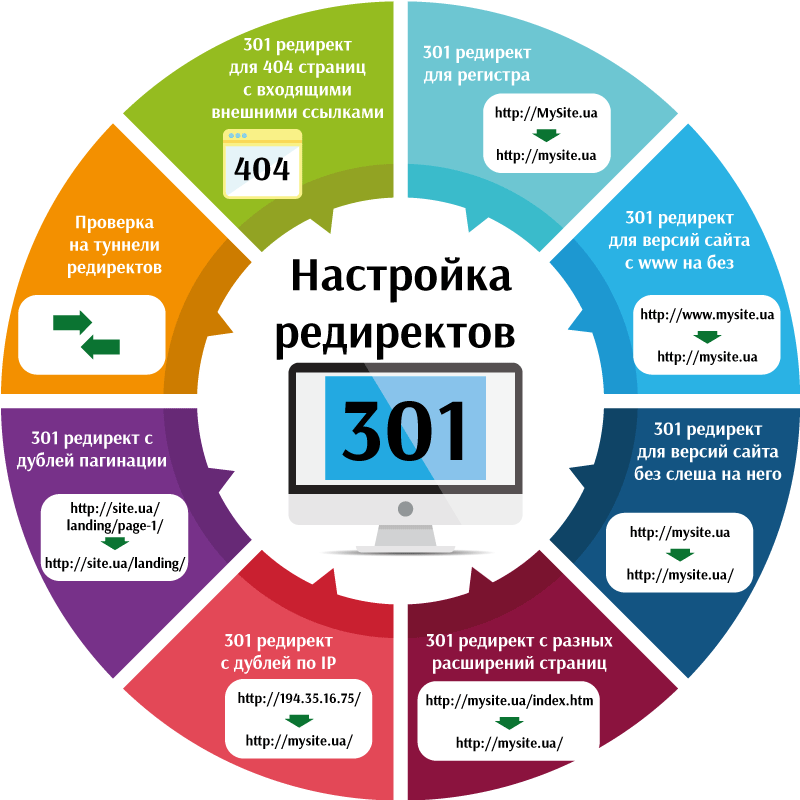
14. Настройка редиректов
Профессиональный SEO-аудит сайта также включает полную проверку сайта на наличие редиректов. Рассмотрим самые распространенные.

301 редирект для регистра
Настройте 301 редирект с верхнего регистра на нижний для всех страниц. Если для страниц в верхнем регистре уже стоит тег canonical на страницы в нижнем регистре, тогда редирект делать не нужно.
301 редирект для версий сайта с www на без
Сайт должен быть доступен по одному домену. Поэтому настройте 301 редирект для версии сайт с www на без (либо наоборот).
301 редирект для версий сайта без слеша на него
Сайт должен быть доступен по одному URL, желательно со знаком слеша в конце. Проверить ситуацию можно с помощью сервиса, указанного выше. Если обнаружили проблему, настройте 301 редирект версии сайта без слеша на версию со слешем в конце.
301 редирект с разных расширений страниц
Страницы могут быть доступны в расширениях .php, .html, .htm, .aspx, .asp. Проверьте доступность страниц в этих расширениях.
301 редирект с дублей по IP
Если по IP адресу, сайт дублируется, настройте 301 редирект дублей на основной сайт.
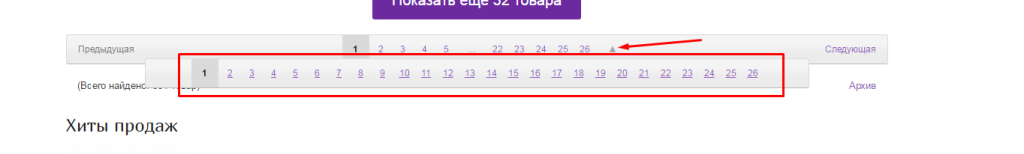
301 редирект с дублей пагинации
Если при переходе на вторую страницу сайта, а потом при возврате на первую, URL адрес отличается от исходного, то на сайте неверно настроена пагинация страниц. Выглядит это так:
В таком случае, настройте 301-й редирект и склейте страницы.
Проверка на туннели редиректов
Если существуют проблемы с циклическим редиректами (когда одна страница перенаправляется на вторую, а вторая опять на первую), то настройте корректный 301-й редирект.
301 редирект для 404 страниц с входящими внешними ссылками
Если у сайта есть ссылочная история, проверьте наличие внешних ссылок, например, через сервис Ahrefs. Со всех 404 страниц, на которые ведут внешние ссылки, настройте 301 редирект на аналогичные или похожие страницы.
15. Настройка канонических страниц
Каноникал с динамических страниц
Если страница дублируется при добавлении в конце URL-адресов любых get-параметров, пропишите тег canonical на корневую страницу.
Пример.
Страница одного и того же мероприятия доступна по адресам:
- http://mysite.ua/events/
- http://mysite.ua/events/?id=123
Для устранения дублей на всех динамических страницах внутри тега необходимо указать атрибут rel="canonical". Так, для страниц: http://mysite.ua/events/; http://mysite.ua/events/?* где * & - любые знаки или символы, следует добавить код:
Аналогичные настройки нужно сделать для всех динамических страниц проекта.
Каноникал с дублирующих страниц
На страницах интернет-магазинов часто встречаются дубли товаров за счет разных цветов этого товара. В итоге на сайте могут появляться практически одинаковые товары. В таком случае выберите единый вариант страницы, и поставьте на нее атрибут rel="canonical".
Каноникал сам на себя
На всех страницах сайта должен быть прописан атрибут rel="canonical". Пример: где landing - это статическая целевая страница, на которой размещается каноникал.
16. Настройка 404 ошибки
Проверка кода ответа 404 ошибки
404 страница не должна отдавать 200 код. Лучше всего проверить это с помощью сканера Google Посмотреть как Googlebot или через сервис Webconfs.com.
При перестановке местами каталогов
Если при перестановке местами каталогов или отдельных слов, страница открывается и отдает 200-е кода, тогда настройте 404 ответ сервера.
Пример.
Есть страница: site.com/животные/слоны/. Меняем местами слова «животные» и «слоны». Если страница site.com/слоны/животные/ будет отдавать 200 код, тогда нужно настроить на нее код 404.
Эта проблема чаще всего возникает при выборе двух фильтров в каталоге и дальнейшему переставлению их местами. Поэтому по умолчанию проверяется изменения местами фильтров.
При удалении промежуточных каталогов
Если при удалении промежуточных каталогов или отдельных слов, страница открывается и отдает 200-е кода, тогда нужно настроить 404 код.
Пример.
Есть страница: site.com/животные/слоны/. Удаляем каталог «животные». Если страница site.com/слоны/ будет отдавать 200-й код, тогда настройте на нее код 404.
При добавлении сущностей
Если при добавлении произвольных каталогов или отдельных слов, страница открывается и отдает код 200, то поступайте аналогичным методом, как в предыдущих двух пунктах.
Пример.
Есть страница: site.com/животные/слоны/. Если добавим произвольный каталог site.com/животные/слоны/слоны/ и страница будет отдавать 200 код, тогда настройте код 404.
Это же правило должно работать при проверке несуществующих языковых каталогов. То есть если на сайте визуально не выводятся отдельные языковые версии, проверьте возможность автоматической генерации этой версии системой. Для этого в адрес после основного домена подставьте: /ru/ , /ua/ , /uk/ , /en/, /eu/. Если страница отдает 200-й код, но на самом деле отдельной языковой версии не существует, настройте 404 ответ сервера.
При дописывании элементов в основной адрес
Если при добавлении произвольных слов в существующие каталоги, страница открывается и отдает 200-е кода, то, как вы уже знаете, нужно настроить 404 код.
Пример.
Есть страница: site.com/животные/слоны/. Если допишем в каталог цифры site.com/животные/слоны444/ и страница будет отдавать 200 код, тогда перенастраиваем на 404 ответ сервера.
17. Языковая разметка
Если на сайте есть несколько языковых версий, необходимо прописать правильные атрибуты (hreflang) для таких страниц.
http://site.ua/
link href="http://site.ua/" hreflang="ru" rel="alternate" /
link href="http://site.ua/fr/" hreflang="fr" rel="alternate" /
link href="http://site.ua/en/" hreflang="en" rel="alternate" /
Пример 1. На сайте есть 3 языковые версии &- русская, английская и французская, которые отличаются друг от друга и размещены в директориях (папках). Основная страница сайта site.ua на русском языке, но на ней уже есть выбор языковых версий. Для главных страниц сайта необходимо прописать следующее. Для страниц лендингов прописываете аналогично, только указываете целевой URL.
http://site.ua/landing/link href="http://site.ua/landing/ " hreflang="ru" rel="alternate" /
link href="http://site.ua/en/landing/ " hreflang="en" rel="alternate" /
link href="http://site.ua/fr/landing/ " hreflang="fr" rel="alternate" /
Название посадочных страниц может отличаться, но, необходимо указывать их соответствие. Так, страница «О нас» в английской версии может называться /about/, а в русской версии /o-nas/.
Пример 2. Если на сайте существуют 3 языковые версии, но используется один язык для разных стран, тогда необходимо еще поставить кросс-перелинковку с использованием тега canonical.
Для страниц с различной языковой версией canonical устанавливать не надо.
Если языковые версии сайта размещены на субдоменах, а не в директориях, то укажите субдомены в настройках (параметр href="http://en.site.ua/").
18. Закрытие страниц от индексации
Комбинация фильтров товаров
Для оптимизации процесса на первом этапе продвижения закройте от индексации все комбинации фильтров. На следующих этапах работы проведите анализ потенциального трафика на страницы комбинаций и откройте для индексирования только полезные страницы.
Технические страницы
Закройте страницы авторизации, логики и другие страницы, которые не содержат полезный контент для поисковых систем.
Пустые страницы, которые будут заполняться
Если на сайте есть пустые страницы, которые в будущем будут заполнены контентом (например, технические страницы, категории, подкатегории), то закройте их на время от индексации при помощи мета-тегов.
19. Формирование robots.txt
Для Google создайте блок команд, который начинается с User-agent: Googlebot (для основного бота) и User-agent: Googlebot-Mobile (для мобильного бота). С помощью функции «Посмотреть как Googlebot» проанализируйте как Google видит ваш сайт и откройте для индексации стили, скрипты, картинки и файлы шрифтов с помощью директивы Allow:.
Далее, пропишите Host и Sitemap.
Кстати, если вы устали на этом месте, то просто делегируйте оптимизацию вашего сайта.
20. Настройка вложенностей
Здесь следует проверить все уровни вложенности страниц, способных приносить трафик. Страницы под частотные целевые запросы лучше всего делать в непосредственной близости к главной странице либо сквозными ссылками.
Создание задачи на настройку HTML-карты сайта
Если есть какие-то важные страницы, к которым поисковая система должна иметь доступ с двух кликов от главной (а они доступны только с трех и выше), то составьте ТЗ на создание HTML-карты сайта. Пропишите древовидную структуру и ссылки на важные страницы для SEO. Ссылку на карту сайта в формате html разместите в футере или нижнем меню.
21. Настройка пагинации
Для корректной индексации сайта и дальнейшего избежания проблемы с дублированным контентом, на страницах пагинации (постраничной разбивки) необходимо использовать наряду с атрибутом rel="canonical", атрибуты rel="next" и rel="prev". Таким образом, вы укажите поисковой системе на то, что на сайте дублируется контент ввиду специфики внутренней структуры сайта.
Пример настройки пагинации.
Есть страница http://www.site.ua/landing/. Для включения элементов пагинации в существующую структуру сайта необходимо в html-код первой страницы ( между тегами
Учтите, что первая страница должна содержать только rel="next", а начиная со второй страницы и до последней содержать как rel="next", так и rel="prev". На последней странице только rel="prev". Для пагинации делайте максимально простые шаблоны без дополнительных слов типа "купить", "цена", "интернет-магазин" и т. д.
22. Работа с мета-тегами
Здесь нужно провести работы по шаблонному формированию мета-тегов.
Настройка шаблонов для разных типов таблиц
Если на вашем сайте большое количество страниц разного типа, но нужно применить шаблоны для генерации title и description.
При формировании шаблонов, учтите следующее:
- шаблоны должны уникализировать мета-теги для страниц;
- все страницы должны попадать под шаблон (то есть, при применении шаблона все страницы должны иметь читабельные мета-теги);
- средняя длина шаблонов не должна превышать стандартов, регламентирующих поисковыми системами;
- для товаров желательно указывать артикул.
Устранение ошибок с отсутствующими мета-тегами
Согласно данным сканирования сайта и данными Search Console, пропишите мета-теги для страниц, где они отсутствуют.
Устранение ошибок с короткими мета-тегами
Согласно данным сканирования сайта, пропишите мета-теги для страниц с короткими описаниями.
Устранение ошибок с дублирующими мета-тегами
Шаблоны должны решать проблему дублирования мета-тегов. То есть, они должны содержать все необходимые переменные, чтобы при их применении все страницы получили уникальные мета-теги title и description.
Удаление атрибута keywords
Сейчас атрибут keywords не имеет при ранжировании сайта никакой ценности. Поэтому можно его удалить.
23. Работа с заголовками h1 - h6
При SEO-аудите сайта также важно настроить правильную работу заголовков.
Формирование корректных h1-заголовков для страниц
Проанализируйте заголовки h1 на предмет наличия и информативности. Если их нет, создайте. Если есть, но они неинформативны, решите проблему.
Пример некорректного заголовка.
Если вы перешли на страницу циркуляционных насосов, и увидели заголовок «Циркуляционные», то он некорректен. Поисковая система может неправильно интерпретировать надпись, потому что непонятно по отношению к чему применено это слово.
Формирование шаблонов для страниц фильтрации товаров
При открытии для индексации страниц фильтрации товаров, необходимо сформировать для них уникальные заголовки. Поэтому создайте шаблоны для всех страниц фильтров по товарам для автоматической генерации уникальных заголовков первого уровня. Если есть необходимость, можно давать шаблоны и для заголовков h2.
Устранение неинформативных заголовков h1 - h6
Выделите разные типы страниц (главная, категория, подкатегория, фильтр, товар, статьи, новости и т. д.) и проверьте каждый тип с помощью плагина для Chrome. Если есть неинформативные заголовки в тегах h1 - h6, создайте их с помощью стилей CSS.
Подготовка правильного порядка заголовков
На сайте должна быть соблюдена правильная структура заголовков: сначала h1, потом h2, h3 и т. д. Если эти правила не соблюдены, подготовьте ТЗ для программиста.
24. Создание и настройка sitemap.xml
Карта сайта - обязательный атрибут многостраничных, активно продвигаемых веб-ресурсов. Правильно созданная карта сайта способствует более быстрой и корректной индексации страниц.
Файл карты - это xml-файл, в котором перечислены только те URL адреса сайта, которые необходимо индексировать, в сочетании с метаданными, связанными с каждым URL адресом (частота изменений, его приоритетность в рамках сайта и т. д.).
Карта сайта должна содержать ссылки только на значимые, уникальные, страницы в единичном количестве (то есть адрес конкретной страницы не должен повторяться, упоминаться несколько раз и т. д.) с учетом выбранного основного зеркала.
Более подробно о формате sitemap вы можете почитать в справке Google или на сайте Sitemaps.org.
Если на сайте есть несколько субдоменов, то для каждого из них необходимо создать отдельную карту сайта. Если на сайте существует несколько языковых версий, то для каждой из них необходимо оптимизировать карту сайта. Подробнее здесь.
Проверка наличия карты сайта
Если карта сайта недоступна по стандартному адресу sitemap.xml, ссылку на нее можно найти следующим образом:
- ввести запрос в Google: site:mysite.ua inurl:sitemap;
- проверить наличие пути к sitemap в файле robots.txt.
Если ни по одному из возможных вариантов, карта сайта не обнаружена, нужно ее создать.
Подготовка ТЗ по многоуровневой карте сайта
При объеме сайта более 50 000 страниц обязательно нужно создать многоуровневую карту сайта. Логика сводится к тому, что создается общая карта сайта, которая содержит ссылки на все остальные карты сайта объемом не более 50 000 страниц.
Пример реализации.
Или здесь.
Подготовка ТЗ по карте сайта для изображений
Что собой являет карта сайта для картинок доступно по этой ссылке.
Выставление приоритетов и частоты сканирования
Важно, чтобы в карте сайта были указана такие атрибуты:
- последняя дата модификации страницы (параметр помогает Google понять, какие страницы нужно пересмотреть повторно);
- частота сканирования страницы;
- приоритет в сканировании по сравнению с другими страницами.
Проверка на закрытие от индекса страницы
Выгрузите все страницы карты сайта в файл и добавьте в Screaming Frog. Программа покажет какие коды ответа сервера у этих страниц, нет ли на них атрибутов, запрещающих индексацию, каноникала на другие страницы.
Если есть страницы, которые имеют одну из вышеуказанных проблем, следует заменить страницы на актуальные. Лучше создавать автоматически обновляемую карту сайта, которая будет содержать только страницы с 200 кодом, открытые для индексации и каноникалом «сам на себя».
25. Формирование корректировок структуры
Проанализируйте соответствие собранной структуры тем рекомендациям генерации URL, которые есть у Google. По всем несоответствиям составьте техническое задание программистам на исправление.
26. Анализ индекса по странице
Пройдитесь по каталогам и проанализируйте индекс. Выявите те страницы, которые попадают в дополнительный индекс. Подготовьте ТЗ по устранению проблем.
Основные команды, которые помогают при анализе индекса:
- info: (показывает есть ли в индексе целевая страница);
- inurl: (показывает отдельный каталог или однотипную группу страниц);
- -inurl: (исключает из всего индекса отдельные каталоги или однотипные группы страниц).
В Google лучше всего смотреть индекс по отдельно взятым каталогам. Так можно определить те страницы, которые поисковая сеть не покажет в рамках анализа всего сайта.
27. Работа с Google Search Console
Проведите анализ сайта на ошибки в Search Console. Здесь желательно проверить следующее.

Статус индексирования
Сравните количество полезных страниц на сайте с количеством страниц в индексе. Если есть значимое расхождение, выявите причины и устраните данную проблему.
Статистика сканирования
Если количество сканируемых страниц в месяц меньше чем общее количество полезных страниц, узнайте причину и подготовьте ТЗ по решению проблемы.
Структурированные данные
Устраните ошибки в микроразметке сайта. Этот пункт лучше проверять уже после того, когда программист внедрит ваше техническое задание по разметке.
Оптимизация HTML
Проанализируйте причины и найдите закономерности почему есть несоответствия в мета-тегах. Подготовьте ТЗ на их устранение.
Таргетинг по странам и языкам
Для общих доменов (поддоменов, отдельных папок основного сайта) .com, .net, .org и т. д. обязательно задайте таргетинг на соответствующий регион продвижения.
Удобство просмотра на мобильных устройствах
Если сайт открыт для индексации, то удобство просмотра на мобильных устройствах лучше всего проверять сервисом Google Webmaster. Если сайт закрыт от индексации, проверьте с помощью PageSpeed Insights или плагина Chrome.
Заблокированные ресурсы
Смотрите, чтобы в этой вкладке не появлялись скрипты, стили и другие файлы, которые напрямую отвечают за работоспособность или визуальное восприятие сайта. Если обнаружили, откройте их для индексации посредством правок файла robots.txt.
Ошибки сканирования
Проанализируйте существующие ошибки, выявите закономерности и создайте ТЗ на их устранение. Самыми частыми ошибками являются 500-е (связанные с неработоспособностью сервера) и 404-е (связанные с тем, что на несуществующие страницы до сих пор стоят ссылки с кода сайта).
Посмотреть как Googlebot
Важно, чтобы сайт визуально выглядел так же, как видят его пользователи. Если есть закрытые от индексации элементы, исправьте файл robots.txt.
Файлы Sitemap
Добавьте карту сайта и проверьте ее корректность. Все страницы карты сайта должны быть открыты для индексации и иметь 200-й код ответа сервера.
Проанализируйте возможные ошибки при тестировании карты сайта. Если страницы сайта не в индексе, то выгрузите их и посмотрите, в чем закономерность.
Также вы можете мониторить объем страниц, которые есть в карте сайта и их количество в индексе. Если количество проиндексированных страниц меньше, чем общее, ищите проблемы.
Параметры URL
Закройте от сканирования динамические страницы сортировки, фильтры и тому подобное.
Проблемы безопасности
Проанализируйте все страницы на предмет взлома.
28. Дополнительные аспекты
Помимо вышеперечисленного, в технический аудит сайта можно включить ряд дополнительных задач.
Сайты на одном IP
Проанализируйте, какие сайты есть на том же самом IP, что и ваш сайт. Если выявили, что на том же IP находятся какие-то сайты, распространяющие спам, явно продающие ссылки, запрещенные тематики, сайты-аффилиаты или сателлитные сети, нужно купить выделенный IP для своего проекта.
Проверить все сайты на одном IP можно с помощью цього сервиса.
Закрытие доступа статическим прокси
По необходимости закройте возможность сканировать сайт статическим прокси. В этом документе собраны IP прокси, которые чаще всего дублируют сайт.
Закрытие текста от копирования
В тег body добавьте команду oncopy="return false". Это уменьшит количество кражи контента на 26% и отключит возможность копирования контента с браузера при включенных скриптах.
Прописывание ссылок на favicon
Если у сайта нет favicon, то дайте задачу программистам его сделать и прописать. Формат данной картинки всегда должен быть .ico. Наличие выделяющегося фавикона помогает повысить CTR в органической выдаче.
29. Оптимизация субдоменов сайта
Если на сайте найдены субдомены, для них также необходимо провести полную оптимизацию. Для каждого из субдоменов отдельно настройте карту сайта (sitemap.xml), файл robots.txt, а также пропишите правила по редиректам и канонизации страниц.
Единственное отличие — нужно смотреть на генерацию страниц, и в случае возникновения дублирующего контента, его локализовать.
Если вы хотите научиться оптимизировать сайты и стать суперменом-сеошником, то можем предложить курс SEO-специалист. После курсов проведете аудит сайта и создадите стратегию продвижения. Научитесь анализировать конкурентов, сформируете семантическое ядро. Прогнозируя результаты продвижения, сможете оптимизировать бюджет. Привлекательно? Записывайтесь!
























Авторизуйтесь, чтобы оставлять комментарии
Дмитрий Капитун
20.09.2021
Дуже правильний чек-лист
Курт Кобейн
03.06.2020
полезненько спс! меня пиксель тулс выручает