#партнерская Время от времени маркетологи сталкиваются с необходимостью проводить аудит юзабилити интернет-магазина. Казалось бы, что может быть проще, чем визуально оценить сайт и, опираясь на собственный опыт, дать несколько рекомендаций по его улучшению? Такой подход может оправдывать себя для простых веб-ресурсов. Как быть, если проект - интернет-магазин, состоящий из множества компонентов? В таком случае могут пригодиться следующие 5 возможностей Plerdy.
Давайте рассмотрим чем может быть полезен сервис Plerdy для проведения аудита юзабилити интернет-магазина или любого другого сайта с высокими показателями посещаемости.
1. Просмотр карты кликов непосредственно на страницах интернет-магазина
Для чего пригодиться: для подтверждения гипотез относительно модели поведения пользователей. Если Google Analytics дает ответ на вопрос откуда приходят посетители интернет-магазина, то Plerdy показывает как именно они ведут себя на сайте. Определение типичных моделей поведения является важной составляющей юзабилити аудита.
В чем преимущество: большинство карт кликов показывают собранные результаты на скриншотах страниц. Вся статистика Plerdy собирается онлайн, с возможностью просматривать результаты непосредственно на веб-ресурсе.
Как работает: во время аудита юзабилити интернет-магазина, пользователь открывает в браузере веб-ресурс, на который заранее был установлен скрипт сервиса.
Далее, с помощью комбинации клавиш Ctrl+Alt+H запускает в правой части монитора рабочую панель сервиса.
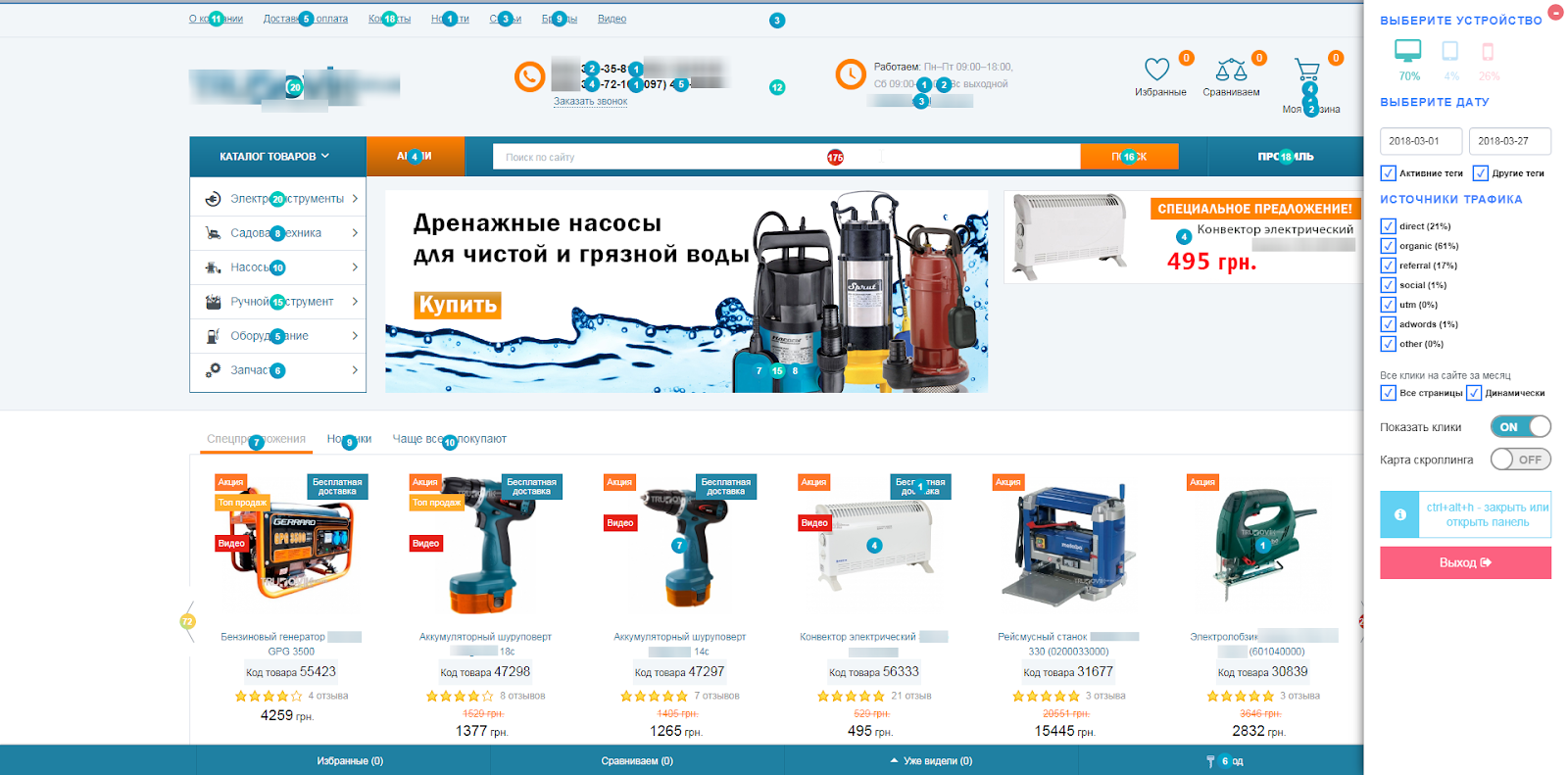
Пример работы карты кликов во время проведения юзабилити аудита интернет-магазина. В правой части находится рабочая панель с фильтрами:
После включения режима «Показать клики» демонстрируется собранная статистика кликов по основным элементам веб-ресурса. С помощью рабочей панели можно выбирать период, тип устройства, источники трафика, а также просматривать отчеты по индивидуально настроенным тегам.
На открытой странице отображаются данные о кликах по элементам сайта. Самый кликабельный элемент окрашен в красный цвет, менее кликабельные - в синий.
Аудит юзабилити интернет-магазина позволяет выявлять элементы, которые не обращают на себя внимания посетителей и, соответственно, не собирают клики.
2. Сбор кликов по динамическим объектам
Для чего пригодиться: для определения эффективности работы интерактивных элементов (всплывающих окон, чатов, банеров и т.д.).
В чем преимущество: большинство современных интернет-магазинов используют интерактивные элементы с целью привлечения внимания. При этом, немногие сервисы предоставляют статистику кликов по таким объектам.
Как работает: основной принцип работы аналогичен предыдущему. Plerdy по умолчанию собирает все клики на сайте, в том числе и по динамическим объектам. Пользователю достаточно активировать рабочую панель. Для быстрого поиска статистики кликов по интерактивным компонентам, можно настроить индивидуальные теги.
Внешний вид раздела “Пользовательские теги” кабинета Plerdy:
Настроив сбор индивидуальных тегов, увидеть собранную статистику можно в отдельном разделе кабинета.
3. Изучение кликов с учетом типов трафика
Для чего пригодиться: для определения эффективности каналов продвижения.
В чем преимущество: аудит юзабилити интернет-магазина может учитывать и эффективность работы разных каналов трафика. Так, к примеру, гораздо проще выяснить чем отличается поведение клиентов, которые перешли по ссылке из еженедельной рассылки от клиентов, пришедших по контекстной рекламе.
Как работает: просмотр возможен как на веб-ресурсе с установленным скриптом, так и в личном кабинете. В качестве инструмента можно использовать фильтры рабочей панели. Возле каждого фильтра добавлена информация о проценте посетителей на странице, пришедших из соответствующего источника.
Фрагмент рабочей панели Plerdy с фильтрами источников трафика:
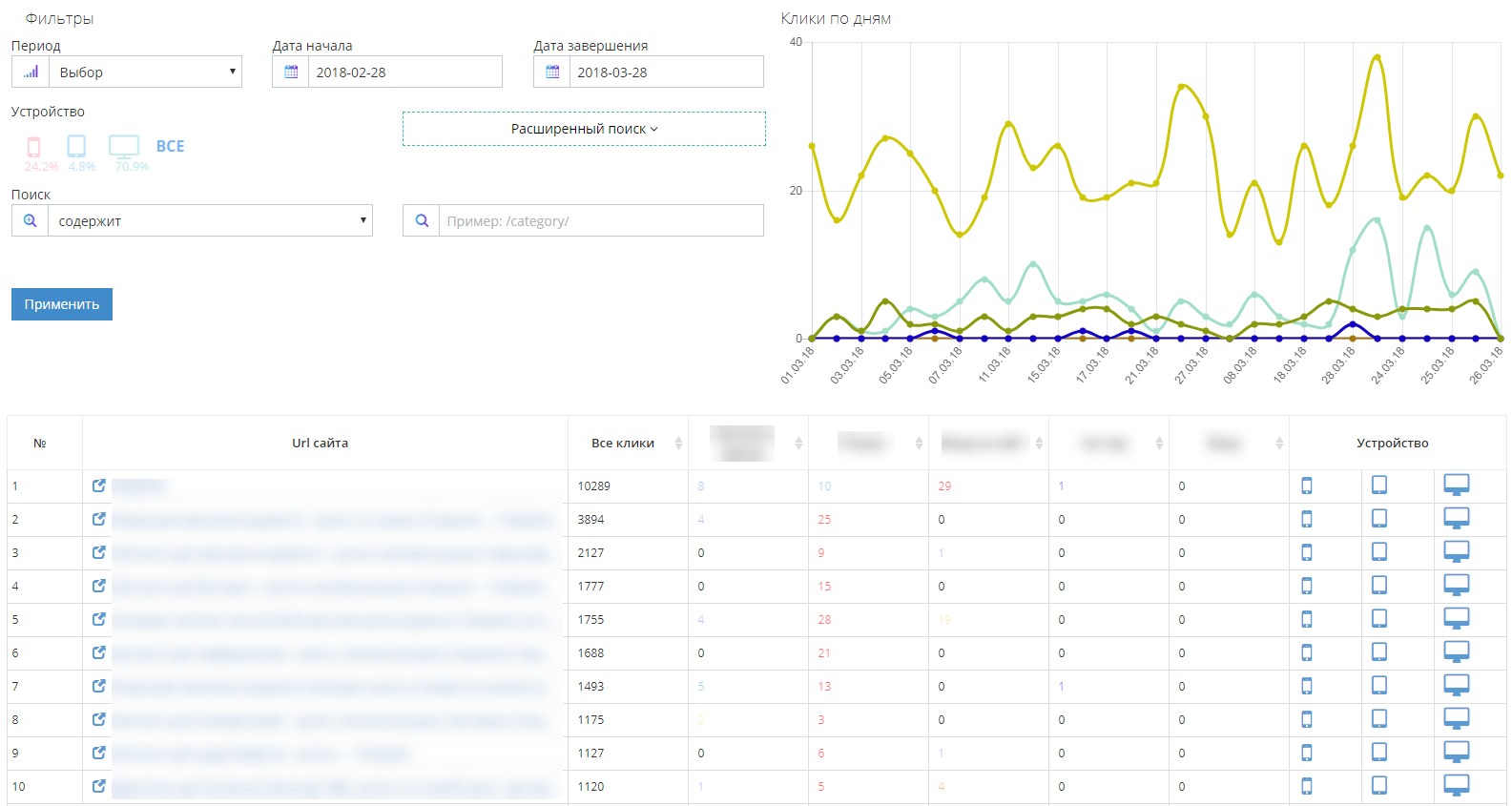
Для обзора всей статистики по страницам, удобнее использовать сводную таблицу в кабинете.
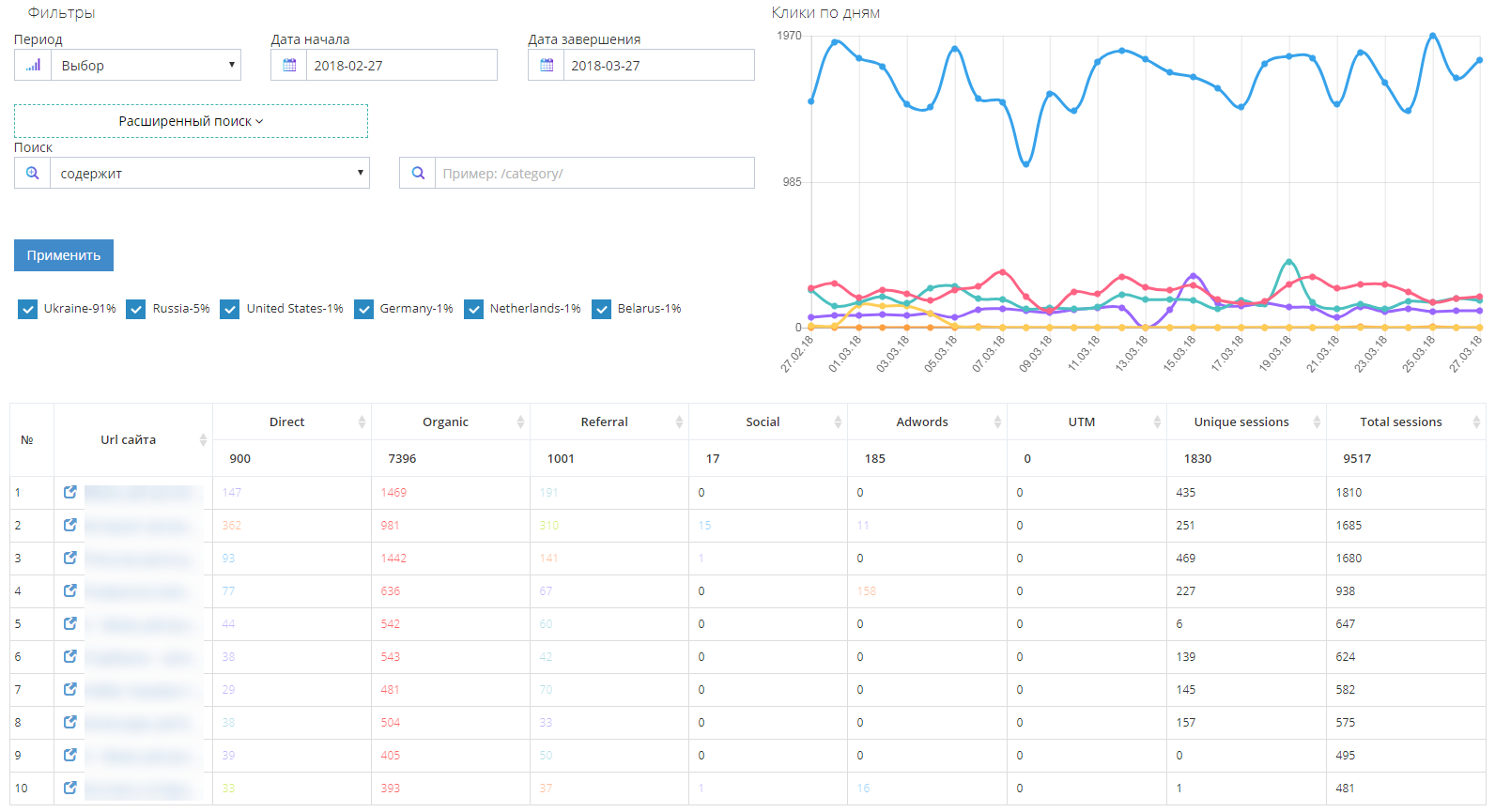
Внешний вид раздела “Источники трафика” кабинета Plerdy, в котором сегментируются данные по основным каналам:
Общее количество кликов по дням и сегментация по каналам, подаются в виде графика. Основная таблица состоит из списка страниц и собраннх результатов. Также есть возможность их сортировать от максимального к минимальному показателю.
4. Изучение юзабилити сайта для пользователей различных типов устройств
Для чего пригодиться: во время аудита юзабилити интернет-магазина, для изучения поведения целевой аудитории, которая использует разные типы устройств.
В чем преимущество: позволяет видеть кликабельность страниц интернет-магазина, учитывая характерные особенности поведения пользователей смартфонов и планшетов.
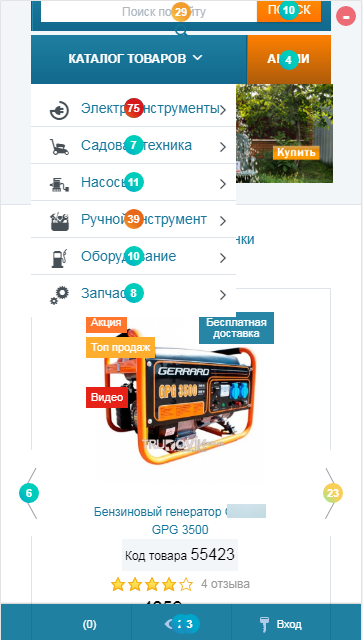
Как работает: чтобы увидеть отчет, подготовленный на основе поведения владельцев смартфонов, достаточно в онлайн режиме переключиться на просмотр результатов мобильного трафика.
Для максимального понимания модели поведения посетителей адаптивной версии сайта, желательно включить режим “Консоль разработчика” в своем браузере. Для Chrome: Ctrl+Shift+I или нажать F12, Opera: Ctrl+Shift+С, Mozila Firefox: Ctrl+Shift+C или нажать F12.
Пример адаптивной версии интернет-магазина с картой кликов пользователей смартфонов:
Выбрав разрешение экрана мобильного телефона, вы увидите адаптивную версию сайта с основными результатами.
Учитывая стремительный рост мобильного трафика, дизайн интернет-магазинов обязательно должен опираться на пользовательский опыт владельцев смартфонов. Чем выше уровень юзабилити - тем выше показатели конверсии.
5. Просмотр карты скроллинга
Для чего пригодиться: для анализа глубины чтения и выявления самых кликабельных частей отдельной страницы. Данная функция имеет особое значение для юзабилити аудита лендингов или длинных страниц интернет-магазина (например, блогов).
В чем преимущество: карта скроллинга показывает уровень активности посетителей на каждом из 5 сегментов страницы.
Как работает: каждая страница исследуемого веб-ресурса состоит из 5 равных частей (одна часть равняется 20% всей длинны).
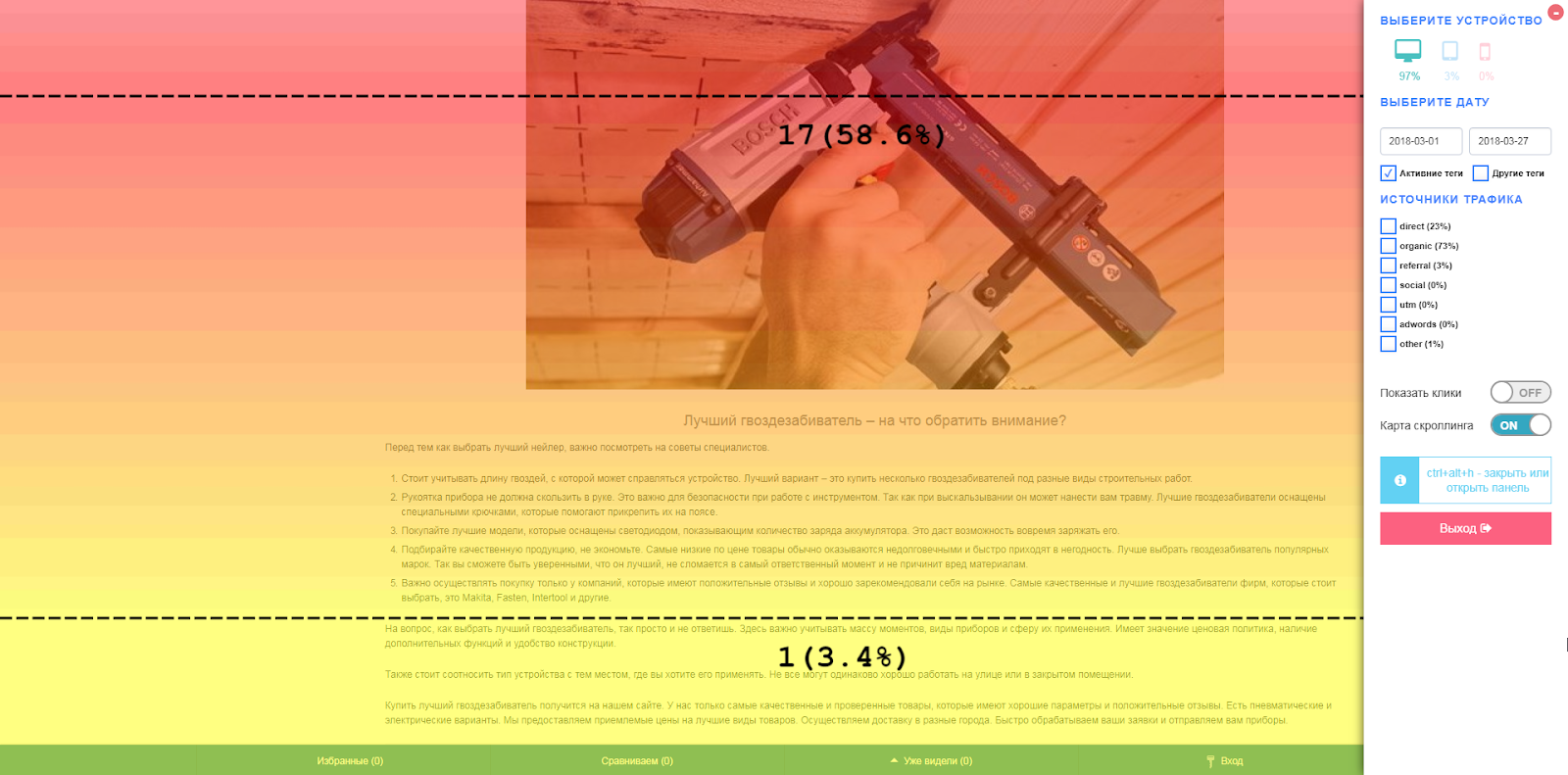
Вся собранная статистика сводится в тепловую карту. Увидеть ее можно непосредственно на своем веб-ресурсе. Для этого достаточно включить соответствующий режим просмотра рабочей панели.
Пример карты скроллинга в блоге интернет-магазина:
Теплыми цветами обозначены зоны с максимальным количеством кликов. Холодными цветами - зоны, в пределах которых активность была минимальна. Кроме количества кликов в рамках определенного блока, можно видеть их процентное соотношение.
Вся статистика храниться в отдельном разделе кабинета (“Карта скроллинга”), где можно сравнивать активность посетителей различных страниц.
Итоги
Комплексный аудит юзабилити интернет-магазина способен показать то, что крайне сложно выявить в процессе обычного обзора сайта. При поверхностном обзоре веб-ресурса можно найти некоторые неточности верстки или, даже, баги, из-за которых показатели конверсии будут ниже ожидаемого. Но вот уже для выявления систематических проблем или целых “аномалий” воронки продаж, лучше использовать специальные инструменты. Одним из таких является Plerdy.
С ее помощью возможно:
1. Анализировать карту кликов непосредственно на сайте;
2. Собирать информацию о кликах по динамическим объектам;
3. Изучать особенности поведения целевой аудитории с учетом типов трафика;
4. Изучать поведение пользователей различных типов устройств;
5. Анализировать карту скроллинга.
Каждая модернизация сайта направлена не только на улучшение имиджа компании или интернет-магазина. Прежде всего ее проводят с целью увеличения конверсии и роста продаж. Об этом и стоит помнить, приступая к аудиту юзабилити.











































Авторизуйтесь, чтобы оставлять комментарии